In this article I will explain with an example, how to create Form Fields using Model class and then pass (get) data from View to Controller using Model class object in ASP.Net MVC.
Model
The Model class consists of following properties.
public class PersonModel
{
/// <summary>
/// Gets or sets PersonId.
/// </summary>
public int PersonId{ get; set; }
/// <summary>
/// Gets or sets Name.
/// </summary>
public string Name{ get; set; }
/// <summary>
/// Gets or sets Gender.
/// </summary>
public string Gender{ get; set; }
/// <summary>
/// Gets or sets City.
/// </summary>
public string City{ get; set; }
}
Controller
The Controller consists of following Action methods.
Action method for handling GET operation
Inside this Action method, simply the View is returned.
Action method for handling POST operation
This Action method accepts an object of the PersonModel class as parameter.
The values posted from the Form inside the View are received through this parameter.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(PersonModel person)
{
int personId = person.PersonId;
string name = person.Name;
string gender = person.Gender;
string city = person.City;
return View();
}
}
View
HTML Markup
Inside the View, in the very first line the PersonModel class is declared as Model for the View.
The View consists of an HTML Form which has been created using the Html.BeginForm method with the following parameters.
ActionName – Name of the Action. In this case the name is Index.
ControllerName – Name of the Controller. In this case the name is Home.
FormMethod – It specifies the Form Method i.e. GET or POST. In this case it will be set to POST.
The Form consists of an HTML Table which consists of three TextBoxes and a DropDownList created using Html.TextBoxFor and Html.DropDownListFor Helper methods respectively.
The DropDownList has two ListItem i.e. Male and Female.
Submitting the Form
When the Submit Button is clicked, the Form is submitted.
@model Form_Post_MVC.Models.PersonModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Index","Home",FormMethod.Post))
{
<table cellpadding="0" cellspacing="0">
<tr>
<th colspan="2" align="center">Person Details</th>
</tr>
<tr>
<td>Person Id:</td>
<td>@Html.TextBoxFor(m =>m.PersonId)</td>
</tr>
<tr>
<td>Name:</td>
<td>@Html.TextBoxFor(m =>m.Name)</td>
</tr>
<tr>
<td>Gender:</td>
<td>
@Html.DropDownListFor(m => m.Gender, new List< SelectListItem>
{new SelectListItem{Text= "Male", Value= "M"},
new SelectListItem{Text= "Female", Value= "F"}},"Please select")
</td>
</tr>
<tr>
<td>City:</td>
<td>@Html.TextBoxFor(m =>m.City)</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit" /></td>
</tr>
</table>
}
</body>
</html>
Screenshots
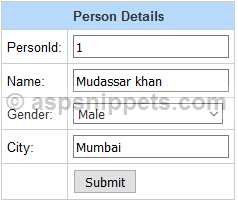
The Form

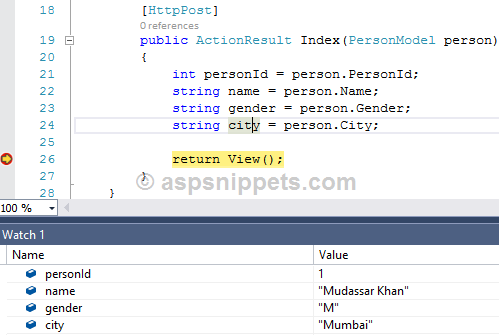
Values captured in Controller when Form is submitted

Downloads