In this article I will explain with an example, how to display (copy) TextBox value to Label suing
JavaScript.
HTML Markup
The HTML Markup consists of following elements:
TextBox – For capturing Name.
Button – For copying TextBox value to Label.
The Button has been assigned with an onclick event handler.
Label – For displaying TextBox value.
<input type="text" id="txtName" />
<input type="button" id="btnCopy" value="Copy To Label" onclick="CopyToLabel()" />
<hr />
<label id="lblName"></label>
Displaying (Copying) TextBox value to Label using JavaScript
When Button is clicked, the
CopyToLabel JavaScript function is called.
Inside this function, first the TextBox and Label elements are referenced and the TextBox value is set to the Label element.
<script type="text/javascript">
function CopyToLabel() {
//Reference the TextBox.
var txtName = document.getElementById("txtName");
//Reference the Label.
var lblName = document.getElementById("lblName");
//Copy the TextBox value to Label.
lblName.innerHTML = txtName.value;
}
</script>
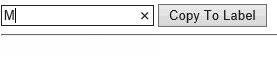
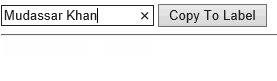
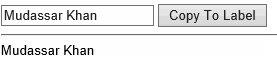
Screenshot

Browser Compatibility
* All browser logos displayed above are property of their respective owners.
Demo
Downloads