In this article I will explain with an example, how to use HyperLink (LinkColumn) in Windows Forms (WinForms) Application using C# and VB.Net.
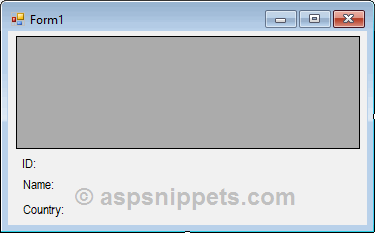
Form Design
The Form consists of following controls:
DataGridView – For displaying data.
Label – For labelling and displaying details.

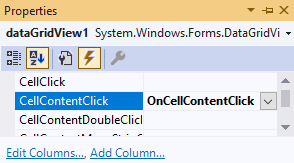
The DataGridView control has been assigned with the following properties.
OnCellContentClick – Executed when any cell inside is clicked.

Namespaces
You will need to import the following namespaces.
C#
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
VB.Net
Imports System.Data
Imports System.Data.SqlClient
Imports System.Configuration
Binding DataGridView with HyperLink (LinkColumn) using C# and VB.Net
Inside the Form_Load event handler, first the connection is read from App.Config file.
Then, a connection to the database is established using the SqlConnection class and the DataTable is populated with records from the database using SqlDataAdapter.
After that, the DataGridView has been assigned with the following properties:
Properties:
AllowUserToAddRows – For allowing users to add rows to the DataGridView.
AutoGenerateColumns – For allowing default DataGridView Columns to be shown.
ColumnCount – For allowing maximum number of Columns to be displayed.
DataSource – For assigning data to be populated.
While adding columns it is necessary to set the following properties:
Name: Unique Name of the DataGridView Column.
HeaderText: Header Text of the DataGridView Column.
DataPropertyName: Name of the Data Column Field that will be displayed in the DataGridView Column.
Making column HyperLinkField
For Name column, DataGridViewLinkColumn class is used and set with the following properties:
Headertext: Header Text of the DataGridView Column.
Name: Unique Name of the DataGridView Column.
DataPropertyName: Name of the Data Column Field that will be displayed in the DataGridView Column.
UserColumnForLinkValue: Defines whether the Link Text will be displayed or not.
Finally, the DataTable is assigned to the DataSource property of the DataGridView and the DataGridView is populated.
C#
private void Form1_Load(object sender, EventArgs e)
{
string sql = "SELECT CustomerId, Name, Country FROM Customers";
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlDataAdapter sda = new SqlDataAdapter(sql, con))
{
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
//Prevent adding new row
dataGridView1.AllowUserToAddRows = false;
//Setting AutoGenerateColumns False
dataGridView1.AutoGenerateColumns = false;
//Setting Columns Count
dataGridView1.ColumnCount = 2;
//Adding CustomerId Column
dataGridView1.Columns[0].Name = "CustomerId";
dataGridView1.Columns[0].HeaderText = "Customer Id";
dataGridView1.Columns[0].DataPropertyName = "CustomerId";
//Add Link Column to DataGridView at the 2nd position.
DataGridViewLinkColumn linkColumn = new DataGridViewLinkColumn();
linkColumn.HeaderText = "Name";
linkColumn.Name = "Name";
linkColumn.DataPropertyName = "Name";
linkColumn.UseColumnTextForLinkValue = false;
dataGridView1.Columns.Insert(1, linkColumn);
//Adding Country Column
dataGridView1.Columns[2].Name = "Country";
dataGridView1.Columns[2].HeaderText = "Country";
dataGridView1.Columns[2].DataPropertyName = "Country";
//Setting DataGridView DataSource
dataGridView1.DataSource = dt;
}
}
}
}
VB.Net
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim sql As String = "SELECT CustomerId, Name, Country FROM Customers"
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Using sda As SqlDataAdapter = New SqlDataAdapter(sql, con)
Using dt As DataTable = New DataTable()
sda.Fill(dt)
'Prevent adding new row
dataGridView1.AllowUserToAddRows = False
'Setting AutoGenerateColumns False
dataGridView1.AutoGenerateColumns = False
'Setting Columns Count
dataGridView1.ColumnCount = 2
'Adding CustomerId Column
dataGridView1.Columns(0).Name = "CustomerId"
dataGridView1.Columns(0).HeaderText = "Customer Id"
dataGridView1.Columns(0).DataPropertyName = "CustomerId"
'Adding Link Column to DataGridView at the 2nd position.
Dim linkColumn As New DataGridViewLinkColumn()
linkColumn.HeaderText = "Name"
linkColumn.Name = "Name"
linkColumn.DataPropertyName = "Name"
linkColumn.UseColumnTextForLinkValue = False
dataGridView1.Columns.Insert(1, linkColumn)
'Adding Country Column
dataGridView1.Columns(2).Name = "Country"
dataGridView1.Columns(2).HeaderText = "Country"
dataGridView1.Columns(2).DataPropertyName = "Country"
'Setting DataGridView DataSource
dataGridView1.DataSource = dt
End Using
End Using
End Using
End Sub
Displaying details of selected customer using C# and VB.Net
When a Cell inside the DataGridView is clicked, the following event handler is executed.
And if the cell of HyperLink column is clicked, then the Text of the Link along with the associated details i.e. CustomerId and Country is displayed using Label control.
C#
private void OnCellContentClick(object sender, DataGridViewCellEventArgs e)
{
//Clearing the Label value
lblId.Text = string.Empty;
lblName.Text = string.Empty;
lblCountry.Text = string.Empty;
if (e.RowIndex >= 0 && e.ColumnIndex == 1)
{
//Referencing the DataGridViewRow
DataGridViewRow row = dataGridView1.Rows[e.RowIndex];
//Setting cell values in Label
lblId.Text = row.Cells[0].Value.ToString();
lblName.Text = row.Cells[1].Value.ToString();
lblCountry.Text = row.Cells[2].Value.ToString();
}
}
VB.Net
Private Sub OnCellContentClick(sender As Object, e As DataGridViewCellEventArgs) Handles dataGridView1.CellContentClick
'Clearing the Label value
lblId.Text = String.Empty
lblName.Text = String.Empty
lblCountry.Text = String.Empty
If e.RowIndex >= 0 AndAlso e.ColumnIndex = 1 Then
'Referencing the DataGridViewRow
Dim row As DataGridViewRow = dataGridView1.Rows(e.RowIndex)
'Setting cell values in Label
lblId.Text = row.Cells(0).Value.ToString()
lblName.Text = row.Cells(1).Value.ToString()
lblCountry.Text = row.Cells(2).Value.ToString()
End If
End Sub
Screenshot

Downloads