In this article I will explain with an example, how to display Progress Indicator Bar in ASP.Net
AJAX Control Toolkit AutoCompleteExtender Control.
Download and Install AJAX Control Toolkit
HTML Markup
The HTML Markup consists of following controls.
ScriptManager – Foe enabling ASP.Net
AJAX.
TextBox – For Capturing Text.
AutoCompleteExtender – For enhances text input with suggestions dynamically.
<asp:ScriptManager ID="ScriptManager" runat="server"></asp:ScriptManager>
<asp:TextBox ID="txtContactsSearch" runat="server"></asp:TextBox>
<cc1:AutoCompleteExtender ServiceMethod="SearchCustomers" MinimumPrefixLength="2"
CompletionInterval="100" EnableCaching="false" CompletionSetCount="10" TargetControlID="txtContactsSearch"
ID="AutoCompleteExtender1" runat="server" FirstRowSelected="false" OnClientHiding="OnClientCompleted"
OnClientPopulated="OnClientCompleted" OnClientPopulating="OnClientPopulating">
</cc1:AutoCompleteExtender>
Above I have added an
ASP.Net AJAX AutoCompleteExtender with three client side events
OnClientHiding,
OnClientPopulated and
OnClientPopulating. These events are used to display the loading GIF image when the call is made to search the records and also hides it when the records are populated. The client side methods called on these events are described below.
<script type="text/javascript">
function OnClientPopulating(sender, e) {
sender._element.className = "loading";
}
function OnClientCompleted(sender, e) {
sender._element.className = "";
}
</script>
Client Side Implementation
The
OnClientPopulating JavaScript method gets called on the
OnClientPopulating event handler and displays the loading GIF image by applying the “loading” CSS class to the
TextBox control.
While the method OnClientCompleted gets called on the OnClientHiding and OnClientPopulated events and simply removes the CSS class so that the loading GIF image is hidden.
Loading GIF CSS Class
Below is the CSS that you need to add to your page in the HEAD section or CSS class in order to display the loading GIF image when the
ASP.Net AJAX Control Toolkit AutoCompleteExtender fetches the records.
<style type="text/css">
.loading
{
background-image:url(images/loader.gif);
background-position:right;
background-repeat:no-repeat;
}
</style>
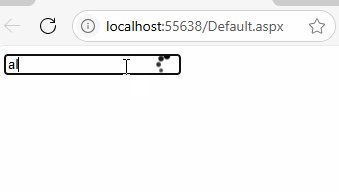
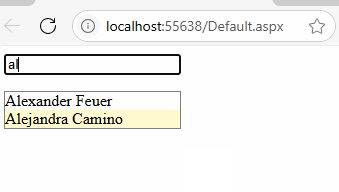
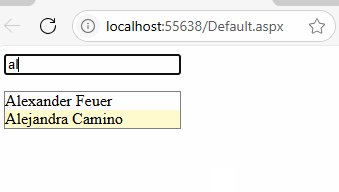
Screenshot

Demo
Downloads