Hi rani,
Check this example. Now please take its reference and correct your code.
Database
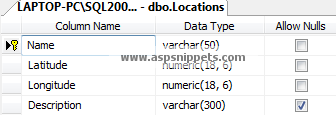
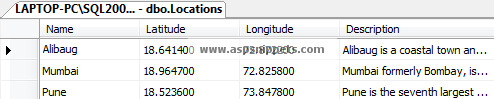
For this example I have used of LocationDB database with the table named as Locations with the schema as follows.

In the above table I have inserted Longitude and Latitude information of three different cities, along with their names and descriptions.

You can download the database table SQL by clicking the download link below.
Download SQL file
Namespaces
using System.Collections.Generic;
using System.Configuration;
using System.Data.SqlClient;
Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public JsonResult GetLocations()
{
List<Location> locations = new List<Location>();
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
SqlCommand cmd = new SqlCommand("SELECT * FROM Locations");
using (SqlConnection con = new SqlConnection(conString))
{
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
locations.Add(new Location
{
name = sdr["Name"].ToString(),
lat = Convert.ToDecimal(sdr["Latitude"]),
lng = Convert.ToDecimal(sdr["Longitude"]),
description = sdr["Description"].ToString()
});
}
}
con.Close();
}
return Json(locations, JsonRequestBehavior.AllowGet);
}
}
public class Location
{
public string name { get; set; }
public decimal lat { get; set; }
public decimal lng { get; set; }
public string description { get; set; }
}
View
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.9/angular.min.js"></script>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_Key"></script>
<script type="text/javascript">
var app = angular.module('MyApp', [])
app.controller('MyController', function ($scope, $http) {
$http.post("/Home/GetLocations", { headers: { 'Content-Type': 'application/json' } })
.then(function (response) {
$scope.Markers = response.data;
//Setting the Map options.
$scope.MapOptions = {
center: new google.maps.LatLng($scope.Markers[0].lat, $scope.Markers[0].lng),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//Initializing the InfoWindow, Map and LatLngBounds objects.
$scope.InfoWindow = new google.maps.InfoWindow();
$scope.Latlngbounds = new google.maps.LatLngBounds();
$scope.Map = new google.maps.Map(document.getElementById("dvMap"), $scope.MapOptions);
//Looping through the Array and adding Markers.
for (var i = 0; i < $scope.Markers.length; i++) {
var data = $scope.Markers[i];
var myLatlng = new google.maps.LatLng(data.lat, data.lng);
//Initializing the Marker object.
var marker = new google.maps.Marker({
position: myLatlng,
map: $scope.Map,
title: data.description
});
//Adding InfoWindow to the Marker.
(function (marker, data) {
google.maps.event.addListener(marker, "click", function (e) {
$scope.InfoWindow.setContent("<div style = 'width:300px;min-height:40px'>" + data.description + "</div>");
$scope.InfoWindow.open($scope.Map, marker);
});
})(marker, data);
//Plotting the Marker on the Map.
$scope.Latlngbounds.extend(marker.position);
}
//Adjusting the Map for best display.
$scope.Map.setCenter($scope.Latlngbounds.getCenter());
$scope.Map.fitBounds($scope.Latlngbounds);
});
});
</script>
</head>
<body>
<div ng-app="MyApp" ng-controller="MyController">
<div id="dvMap" style="width: 500px; height: 400px">
</div>
</div>
</body>
</html>
Screenshot
