This way
Database
Here I am making use of Microsoft’s Northwind Database. You can download it from here
Scrollable Table jQuery Plugin
The Scrollable Table jQuery Plugin can be downloaded using the link below.
HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
table
{
border: 1px solid #ccc;
}
table th
{
background-color: #F7F7F7;
color: #333;
font-weight: bold;
}
table th, table td
{
padding: 5px;
border-color: #ccc;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ListView ID="lvCustomers" runat="server" GroupPlaceholderID="groupPlaceHolder1"
ItemPlaceholderID="itemPlaceHolder1">
<LayoutTemplate>
<table id = "ListViewTable" cellpadding="0" cellspacing="0" border = "1" style = "border-collapse:collapse">
<tr>
<th>
CustomerId
</th>
<th>
ContactName
</th>
<th>
Country
</th>
</tr>
<asp:PlaceHolder runat="server" ID="groupPlaceHolder1"></asp:PlaceHolder>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr>
<asp:PlaceHolder runat="server" ID="itemPlaceHolder1"></asp:PlaceHolder>
</tr>
</GroupTemplate>
<ItemTemplate>
<td>
<%# Eval("CustomerId") %>
</td>
<td>
<%# Eval("ContactName") %>
</td>
<td>
<%# Eval("Country") %>
</td>
</ItemTemplate>
</asp:ListView>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="Scripts/ScrollableTablePlugin_1.0_min.js"></script>
<script type="text/javascript">
$(function () {
$('#ListViewTable').Scrollable({
ScrollHeight: 300
});
});
</script>
</form>
</body>
</html>
Namespaces
C#
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
VB.Net
Imports System.Data
Imports System.Data.SqlClient
Imports System.Configuration
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.BindListView();
}
}
private void BindListView()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "SELECT CustomerId, ContactName, Country FROM Customers";
cmd.Connection = con;
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
DataTable dt = new DataTable();
sda.Fill(dt);
lvCustomers.DataSource = dt;
lvCustomers.DataBind();
}
}
}
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Me.BindListView()
End If
End Sub
Private Sub BindListView()
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand()
cmd.CommandText = "SELECT CustomerId, ContactName, Country FROM Customers"
cmd.Connection = con
Using sda As New SqlDataAdapter(cmd)
Dim dt As New DataTable()
sda.Fill(dt)
lvCustomers.DataSource = dt
lvCustomers.DataBind()
End Using
End Using
End Using
End Sub
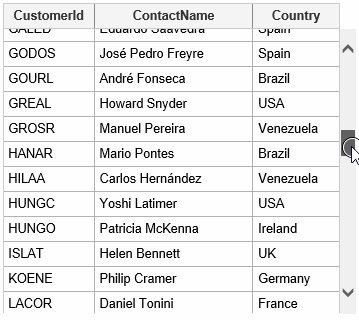
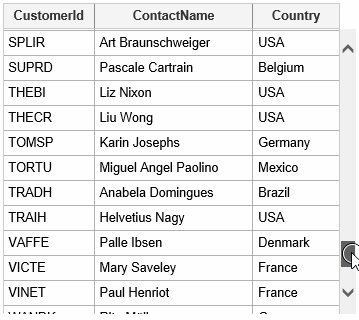
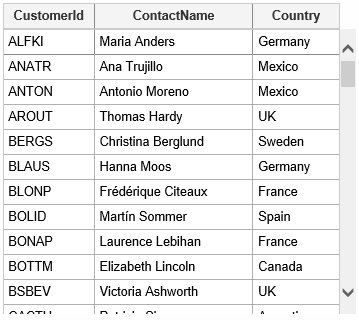
Screenshot