Hi rani,
Check this example. Now please take its reference and correct your code.
Model
public class CustomerModel
{
public int Id { get; set; }
public string Name { get; set; }
public Phone Phone { get; set; }
}
public class Phone
{
public string Office { get; set; }
public string Home { get; set; }
}
Namespaces
using System.IO;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewEngines;
Controller
public class HomeController : Controller
{
private ICompositeViewEngine _viewEngine;
public HomeController(ICompositeViewEngine viewEngine)
{
_viewEngine = viewEngine;
}
public IActionResult Index()
{
List<CustomerModel> customers = GetCustomers();
return View(customers);
}
[HttpPost]
public IActionResult Details(string customerId)
{
Phone phone = GetCustomers().Where(x => x.Id == Convert.ToInt32(customerId)).FirstOrDefault().Phone;
PartialViewResult partialViewResult = PartialView("_Phone", phone);
string viewContent = ConvertViewToString(this.ControllerContext, partialViewResult, _viewEngine);
return Json(new { PartialView = viewContent });
}
public string ConvertViewToString(ControllerContext controllerContext, PartialViewResult pvr, ICompositeViewEngine _viewEngine)
{
using (StringWriter writer = new StringWriter())
{
ViewEngineResult vResult = _viewEngine.FindView(controllerContext, pvr.ViewName, false);
ViewContext viewContext = new ViewContext(controllerContext, vResult.View, pvr.ViewData, pvr.TempData, writer, new HtmlHelperOptions());
vResult.View.RenderAsync(viewContext);
return writer.GetStringBuilder().ToString();
}
}
public List<CustomerModel> GetCustomers()
{
List<CustomerModel> customers = new List<CustomerModel>();
customers.Add(new CustomerModel
{
Id = 1,
Name = "Maria Anders",
Phone = new Phone
{
Home = "030-0074321",
Office = "030-0076545"
}
});
return customers;
}
}
View
@model List<PartialView_JsonResult_Core_MVC.Models.CustomerModel>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table id="tblCustomers">
<tr>
<th>Id</th>
<th>Name</th>
<th>Phone</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Id</td>
<td>@item.Name</td>
<td><a class="details" href="javascript:;">View</a></td>
</tr>
}
</table>
<div id="dialog" style="display: none"></div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/smoothness/jquery-ui.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
title: "Contact Details"
});
$("#tblCustomers .details").click(function () {
var customerId = $(this).closest("tr").find("td").eq(0).html();
$.ajax({
type: "POST",
url: "/Home/Details",
data: '{customerId: "' + customerId + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
$('#dialog').html(response.PartialView);
$('#dialog').dialog('open');
}
});
});
});
</script>
</body>
</html>
PartialView
@model PartialView_JsonResult_Core_MVC.Models.Phone
<table>
<tr>
<th>Office</th>
<th>Home</th>
</tr>
<tr>
<td>@Model.Office</td>
<td>@Model.Home</td>
</tr>
</table>
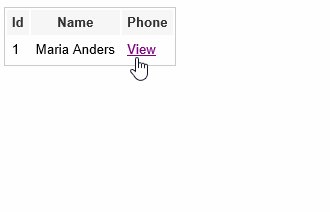
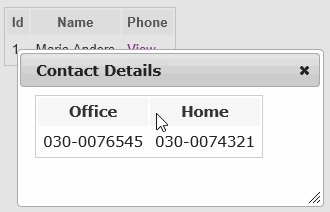
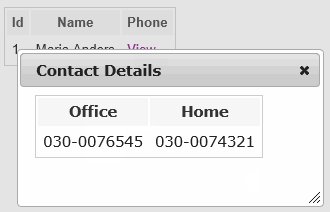
Screenshot