I managed to make a sample.
Database
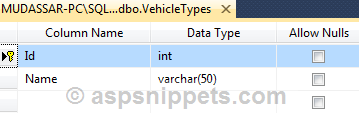
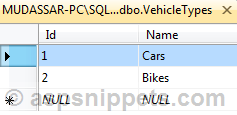
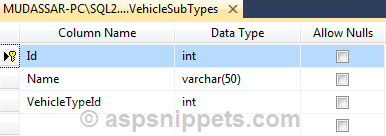
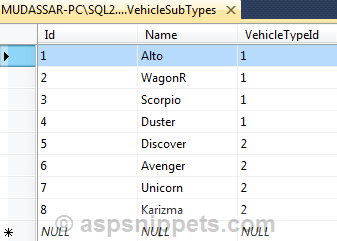
In order to populate TreeView with Parent Child relationship, I have made use of two tables namely VehicleTypes and VehicleSubTypes. The schema and the data present in both the tables are as follows.
VehicleTypes


VehicleSubTypes


HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.ui-autocomplete-category
{
font-weight: bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/themes/blitzer/jquery-ui.css"
rel="Stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id$=txtSearch]").catcomplete({
delay: 0,
source: function (request, response) {
$.ajax({
url: '<%=ResolveUrl("~/CS.aspx/GetVehicles") %>',
data: "{ 'prefix': '" + request.term + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
response($.map(data.d, function (item) {
return {
category: item.split('-')[0],
label: item.split('-')[1],
value: item.split('-')[2],
}
}))
},
error: function (response) {
alert(response.responseText);
},
failure: function (response) {
alert(response.responseText);
}
});
},
select: function (e, i) {
setTimeout(function () {
$("[id$=txtSearch]").val(i.item.label);
$("[id$=hfVehicleId]").val(i.item.value);
}, 100);
},
minLength: 1
});
});
$.widget("custom.catcomplete", $.ui.autocomplete, {
_create: function () {
this._super();
this.widget().menu("option", "items", "> :not(.ui-autocomplete-category)");
},
_renderMenu: function (ul, items) {
var that = this,
currentCategory = "";
$.each(items, function (index, item) {
var li;
if (item.category != currentCategory) {
ul.append("<li class='ui-autocomplete-category'>" + item.category + "</li>");
currentCategory = item.category;
}
li = that._renderItemData(ul, item);
if (item.category) {
li.attr("aria-label", item.category + " : " + item.label);
}
});
}
});
</script>
Enter search term:
<asp:TextBox ID="txtSearch" runat="server" />
<asp:HiddenField ID="hfVehicleId" runat="server" />
<asp:Button ID="Button1" Text="Submit" runat="server" OnClick="Submit" />
</form>
</body>
</html>
Namespaces
using System.Web.Services;
using System.Configuration;
using System.Data.SqlClient;
Code
[WebMethod]
public static string[] GetVehicles(string prefix)
{
List<string> vehicles = new List<string>();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlCommand cmd = new SqlCommand())
{
string query = "SELECT VehicleTypes.Name [Type], VehicleSubTypes.Name, VehicleSubTypes.Id";
query += " FROM VehicleSubTypes";
query += " INNER JOIN VehicleTypes";
query += " ON VehicleSubTypes.VehicleTypeId = VehicleTypes.Id";
query += " WHERE VehicleSubTypes.Name LIKE @SearchText + '%'";
cmd.CommandText = query;
cmd.Parameters.AddWithValue("@SearchText", prefix);
cmd.Connection = conn;
conn.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
vehicles.Add(string.Format("{0}-{1}-{2}", sdr["Type"], sdr["Name"], sdr["Id"]));
}
}
conn.Close();
}
}
return vehicles.ToArray();
}
protected void Submit(object sender, EventArgs e)
{
string vehicleName = Request.Form[txtSearch.UniqueID];
string vehicleId = Request.Form[hfVehicleId.UniqueID];
ClientScript.RegisterStartupScript(this.GetType(), "alert", "alert('Name: " + vehicleName + "\\nID: " + vehicleId + "');", true);
}
Screenshot
