Hi comunidadmexi...,
Refer below code.
Model
public class NorthwindModel
{
public List<SelectListItem> Countries { get; set; }
public List<Customer> Customers { get; set; }
}
public class Customer
{
public string CustomerID { get; set; }
public string ContactName { get; set; }
public string City { get; set; }
public string Country { get; set; }
}
Namespaces
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
NorthwindModel model = PopulateModel(null);
return View(model);
}
[HttpPost]
public ActionResult Index(string country)
{
NorthwindModel model = PopulateModel(country);
return View(model);
}
private static NorthwindModel PopulateModel(string country)
{
NorthwindModel model = new NorthwindModel()
{
Customers = GetData(country),
Countries = GetData("").Select(c => new SelectListItem { Text = c.Country, Value = c.Country }).Distinct().ToList()
};
return model;
}
private static List<Customer> GetData(string country)
{
List<Customer> customers = new List<Customer>();
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
SqlCommand cmd = new SqlCommand("SELECT CustomerID,ContactName,City,Country FROM Customers WHERE Country = @Country OR @Country IS NULL");
if (!string.IsNullOrEmpty(country))
{
cmd.Parameters.AddWithValue("@Country", country);
}
else
{
cmd.Parameters.AddWithValue("@Country", (object)DBNull.Value);
}
cmd.Connection = con;
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
customers.Add(new Customer
{
CustomerID = sdr["CustomerID"].ToString(),
ContactName = sdr["ContactName"].ToString(),
City = sdr["City"].ToString(),
Country = sdr["Country"].ToString(),
});
}
con.Close();
}
return customers;
}
}
View
@model WebGrid_ADO_MVC.Models.NorthwindModel
@{
Layout = null;
WebGrid webGrid = new WebGrid(source: Model.Customers, canSort: false, rowsPerPage: 5);
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { @Id = "WebGridForm" }))
{
@Html.DropDownList("Country", Model.Countries, "All", new { @id = "ddlCountries" })
}
<hr />
@webGrid.GetHtml(
htmlAttributes: new { @id = "WebGrid", @class = "Grid" },
columns: webGrid.Columns(
webGrid.Column("CustomerID", "Customer Id"),
webGrid.Column("ContactName", "Customer Name"),
webGrid.Column("City", "City"),
webGrid.Column("Country", "Country")))
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$("body").on("change", "#ddlCountries", function () {
$('#WebGridForm')[0].submit();
});
$("body").on("click", ".Grid tfoot a", function () {
$('#WebGridForm').attr('action', $(this).attr('href')).submit();
return false;
});
</script>
</body>
</html>
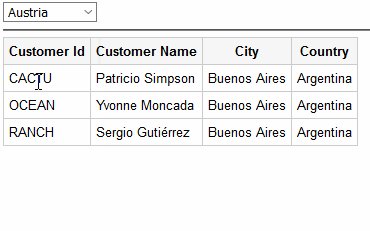
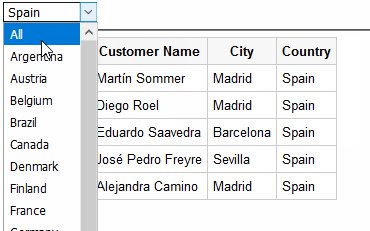
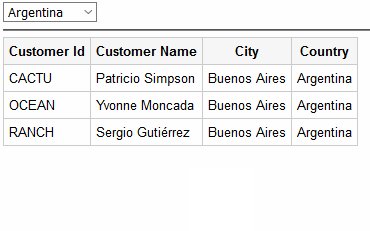
Screenshot