Hi makenzi.exc,
The setInterval method continues calling a function until clearInterval is called.
You can to stop the execution by calling clearInterval method.
Refer below example.
HTML
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
</style>
</head>
<body>
<input type="button" value="Start" onclick="StartTimer()" />
<input type="button" value="Pause" onclick="PauseTimer()" />
<input type="button" value="Stop" onclick="StopTimer()" />
<hr />
<span id="lblMessage"></span>
<script type="text/javascript">
var duration = 180;
var timer;
function StartTimer() {
var minutes = 0;
var seconds = 0;
timer = setInterval(function () {
minutes = parseInt(duration / 60, 10)
seconds = parseInt(duration % 60, 10);
minutes = minutes < 10 ? minutes.toString().padStart(2, '0') : minutes;
seconds = seconds < 10 ? seconds.toString().padStart(2, '0') : seconds;
document.getElementById("lblMessage").innerHTML = minutes + ":" + seconds;
if (--duration < 0) {
duration = 0;
}
}, 1000);
};
function PauseTimer() {
clearInterval(timer);
};
function StopTimer() {
duration = 180;
document.getElementById("lblMessage").innerHTML = "";
clearInterval(timer);
};
</script>
</body>
</html>
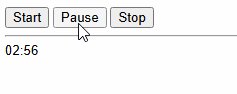
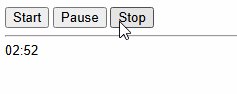
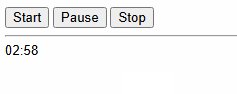
Demo
Screenshot

Downloads
Download Sample