Hi yogeshc,
Assign a JavaScript onclick event handler to the ActionLink.
Then, fetch the EmployeeId and set in the HTML Anchor tag.
Refer below example.
Database
For this example I have used of Northwind database that you can download using the link given below.
Download Northwind Database
Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
NorthwindEntities entities = new NorthwindEntities();
ViewData["Employees"] = entities.Employees.ToList();
return View();
}
}
View
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script type="text/javascript">
function GetSelectedId(link) {
var id = $(link).closest('tr').find('td').eq(0).html();
// Set the Id in Anchor link.
$("#Selectclient").html(id);
// Hide the modal.
$("#exampleModal").hide();
return false;
}
</script>
</head>
<body>
<a href="#" class="col-md-5 col-form-label" data-toggle="modal" data-target="#exampleModal" id="Selectclient">Select Client</a>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select Client</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-lg-12 col-md-12 mb-12">
<div class="card">
<div class="card-body">
<!-- <h5 class="card-title">Data Tabel</h5> --->
<table id="dataTable" class="table table-striped table-bordered">
<thead>
<tr>
<th>Employee Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Country</th>
<th>Select</th>
</tr>
</thead>
<tbody>
@foreach (var employee in ViewData["Employees"] as IEnumerable<Employee>)
{
<tr>
<td>@employee.EmployeeID</td>
<td>@employee.FirstName</td>
<td>@employee.LastName</td>
<td>@employee.Country</td>
<td>
@Html.ActionLink("Select", null, null, new { @onclick = "return GetSelectedId(this);" })
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
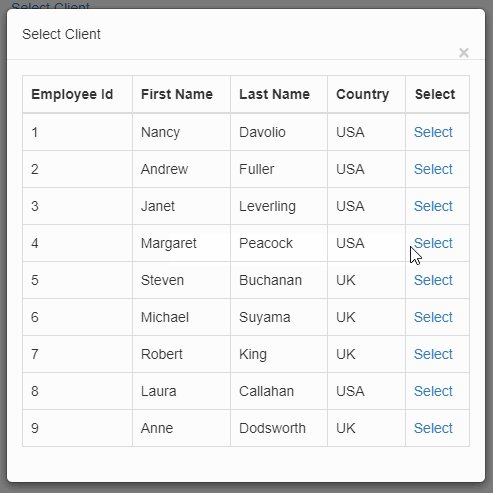
Screenshot