Hi BugHunter,
Refer below sample.
HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/json2/20130526/json2.min.js"></script>
<script type="text/javascript" src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script type="text/javascript">
function addRow(tableID) {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
var row = table.insertRow(rowCount);
var colCount = table.rows[0].cells.length;
for (var i = 0; i < colCount; i++) {
var newcell = row.insertCell(i);
newcell.innerHTML = table.rows[0].cells[i].innerHTML;
var txtval = table.rows[0].cells[i].getElementsByTagName("INPUT")[0].value;
}
}
$(function () {
$("#btnSave").click(function () {
var arr = [];
var jsonString = "";
var td = $("Table").find("TD");
for (var i = 0; i < td.length; i++) {
var value = $(td).find("INPUT")[i].value;
if (value != "" && value != "Add More") {
arr[i] = value;
jsonString = JSON.stringify({ 'data': arr });
}
}
$.ajax({
type: "POST",
url: "CS.aspx/GetCurrentTime",
data: jsonString,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
error: function (response) {
alert(response.d);
}
});
function OnSuccess(response) {
alert(response.d);
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="panel panel-default">
<div class="table-responsive">
<table id="dataTable" class="table table-striped table-bordered">
<tr>
<td>
<asp:FileUpload ID="fileUpload_CustMaster" CssClass="form-control" runat="server" />
</td>
<td>
<asp:TextBox runat="server" CssClass="form-control" placeholder="Rename File" ID="txtCustMasterName" />
</td>
<td>
<asp:FileUpload ID="fileUpload_VendorMaster" CssClass="form-control" runat="server" />
</td>
<td>
<asp:TextBox runat="server" CssClass="form-control" placeholder="Rename File" ID="txtVendorMasterName" />
</td>
<td>
<input type="button" value="Add More" class="btn btn-danger" onclick="addRow('dataTable')" />
</td>
</tr>
</table>
<asp:Button Text="Save" class="btn btn-success" runat="server" ID="btnSave" />
</div>
</div>
</form>
</body>
</html>
Code
C#
[System.Web.Services.WebMethod]
public static string GetCurrentTime(string[] data)
{
string message = "";
for (int i = 0; i < data.Length; i++)
{
message += data[i] + "\n";
}
return message;
}
VB.Net
<System.Web.Services.WebMethod()>
Public Shared Function GetCurrentTime(ByVal data As String()) As String
Dim message As String = ""
For i As Integer = 0 To data.Length - 1
message += data(i) & " "
Next
Return message
End Function
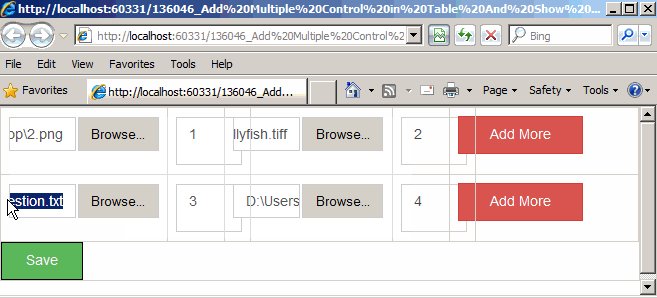
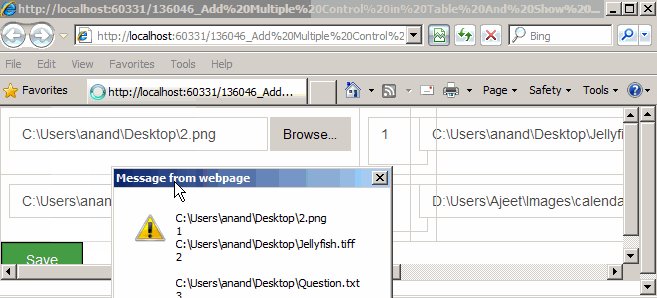
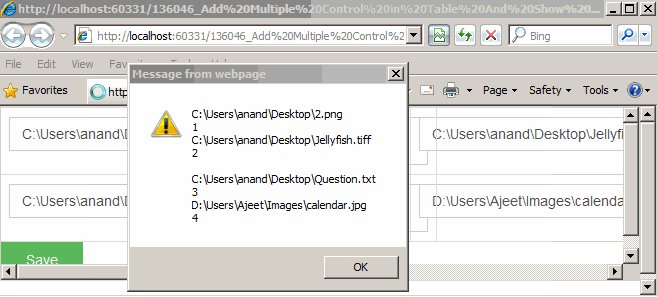
Screenshot