Hi Everyone,
I want to do dynamic bootstrap tabs with MVC.
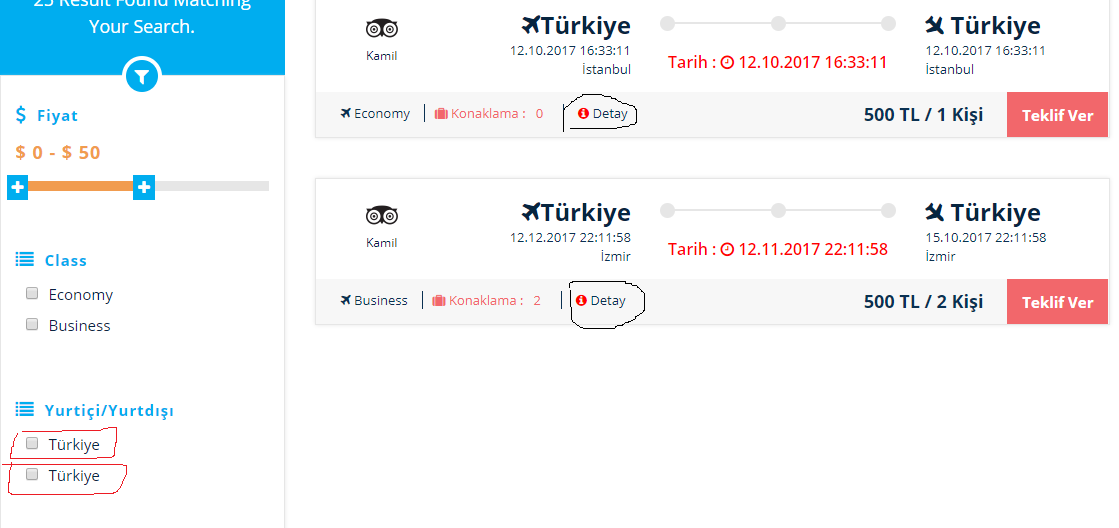
For example return 2 records. When I click first record "Detay" after show modal and working tab.
But When I click second record "Detay" after modal and not working tab. why do that. How can I do?
For example, if the accommodation @item.KonaklamaID = 2 and @item.T_Konaklama.KonaklamaGece = 2 numbers are match and the tab does not work.

<div class="flight-details-body" id="dattab">
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#@item.TalepNo" data-toggle="tab">Uçuş Detay</a></li>
<li><a href="#@item.KonaklamaID" data-toggle="tab">Konaklama Detay</a></li>
</ul>
<div class="tab-content">
<div id="@item.TalepNo" class="tab-pane fade active in" data-toggle="tab">
<h5 class="itinerary-date">
</h5>
<div class="itinerary-details text-center">
<div class="flight">
<div class="col-md-1 col-sm-2 col-xs-3">
<img src="@item.T_Sirket.SirketLogo" alt="cruise">
<h6>
@item.T_Sirket.YetkiliAd</h6>
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<h4>
@item.GidisTarihi.Value.TimeOfDay</h4>
<h5>
@item.T_ILCE.ILceAd</h5>
</div>
<div class="col-md-1 col-sm-1 col-xs-1">
<i class="fa fa-long-arrow-right"></i>
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<h4>
@item.T_IL.ILAd</h4>
<h5>
@item.T_ILCE.ILceAd</h5>
</div>
</div>
<div class="clearfix">
</div>
<div>
<div class="clearfix-sm">
</div>
<div class="col-md-6 col-sm-6 airline-rating text-center">
<h5>
Firma Reyting</h5>
<i class="fa fa-star colored"></i><i class="fa fa-star colored"></i><i class="fa fa-star colored">
</i><i class="fa fa-star colored"></i><i class="fa fa-star"></i>
<h6>
4.0/5 - 128 Ziyaretçi</h6>
</div>
</div>
</div>
</div>
<div id="@item.KonaklamaID" class="tab-pane fade" data-toggle="tab">
<div class="itinerary-details">
<div class="col-md-6 col-sm-6">
<table class="table table-striped table-bordered" style="margin-top: 20px;">
<tr>
<td>
Konaklama
</td>
<td>
@item.T_Konaklama.KonaklamaGece Gece
</td>
</tr>
<tr>
<td>
Konfor
</td>
<td>
@item.T_Konaklama.Konfor Yıldız
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>