Hi Mehram
Refer below sample.
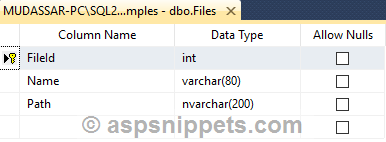
Database
I had made use of a table named Files whose schema is defined as follows.

You can download the database table SQL by clicking the download link below.
Download SQL file
HTML
<asp:GridView ID="gvFiles" runat="server" AllowPaging="false" ShowFooter="false"
ShowHeader="true" AutoGenerateColumns="true" OnRowDataBound="OnRowDataBound">
</asp:GridView>
Namespaces
C#
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
VB.Net
Imports System.Data
Imports System.Configuration
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindGridView();
}
}
private void BindGridView()
{
string constring = ConfigurationManager.ConnectionStrings["constring"].ConnectionString;
using (SqlConnection con = new SqlConnection(constring))
{
using (SqlCommand cmd = new SqlCommand("SELECT [FileId],[Name],[Path] FROM [Files]", con))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
gvFiles.DataSource = dt;
gvFiles.DataBind();
}
}
}
}
}
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataRowView dr = (DataRowView)e.Row.DataItem;
Image img = new Image();
img.ImageUrl = dr["Path"].ToString();
img.Height = 100;
img.Width = 100;
e.Row.Cells[e.Row.Cells.Count - 1].Controls.Add(img);
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Me.BindGridView()
End If
End Sub
Private Sub BindGridView()
Dim constring As String = ConfigurationManager.ConnectionStrings("constring").ConnectionString
Using con As SqlConnection = New SqlConnection(constring)
Using cmd As SqlCommand = New SqlCommand("SELECT [FileId],[Name],[Path] FROM [Files]", con)
Using sda As SqlDataAdapter = New SqlDataAdapter(cmd)
Using dt As DataTable = New DataTable()
sda.Fill(dt)
gvFiles.DataSource = dt
gvFiles.DataBind()
End Using
End Using
End Using
End Using
End Sub
Protected Sub OnRowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim dr As DataRowView = CType(e.Row.DataItem, DataRowView)
Dim img As Image = New Image()
img.ImageUrl = dr("Path").ToString()
img.Height = 100
img.Width = 100
e.Row.Cells(e.Row.Cells.Count - 1).Controls.Add(img)
End If
End Sub
Screenshot
