Hi muhammad12,
You need to set the widgetPositioning attribute and set the horizontal and vertical properties in bootstrap DateTimePicker plugin.
Please refer below sample.
HTML
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://maxcdn.bootstrapcdn.com/bootstrap3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js"></script>
<div class="form-group" style="margin: 30px">
<div id="dvDatePicker" class='input-group date' style="width: 200px">
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
Airport Operations Tracking System</div>
<div class="panel-body">
<asp:Panel runat="server" ID="pnlDynamic">
</asp:Panel>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('.datepicker').datetimepicker({
widgetPositioning: {
horizontal: "auto",
vertical: "Bottom"
},
format: 'LT'
});
});
$('.datepicker').click(function () {
return false;
});
</script>
</div>
</div>
Namespaces
C#
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
string query = @"SELECT * FROM [Event]";
query += "ORDER BY ";
query += "CASE WHEN property = 'TextBox' THEN 0 ";
query += "WHEN property = 'Button' THEN 1 ";
query += "END";
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
sda.Fill(dt);
}
}
}
DataRow[] textBoxes = dt.Select("property='TextBox'");
DataRow[] buttons = dt.Select("property='Button'");
Table table = new Table();
TableRow tr = new TableRow();
for (int i = 0; i < textBoxes.Length; i++)
{
TableCell cell = new TableCell();
Label lbl = new Label();
lbl.Text = textBoxes[i]["EventName"].ToString();
cell.Controls.Add(lbl);
Literal lt = new Literal();
lt.Text = "<br /><br />";
cell.Controls.Add(lt);
TextBox txt = new TextBox();
txt.ID = "txt" + textBoxes[i]["EventName"].ToString();
cell.Controls.Add(txt);
if (i % 3 == 0 && i != 0)
{
tr = new TableRow();
}
else
{
tr.Cells.Add(cell);
}
if (i % 2 == 0 && i != 0)
{
table.Rows.Add(tr);
}
else
{
tr.Cells.Add(cell);
if (textBoxes.Length == i + 1)
{
table.Rows.Add(tr);
}
}
}
tr = new TableRow();
for (int i = 0; i < buttons.Length; i++)
{
TableCell cell = new TableCell();
Label lbl = new Label();
lbl.Text = buttons[i]["EventName"].ToString();
cell.Controls.Add(lbl);
Literal lt = new Literal();
lt.Text = "<br /><br />";
cell.Controls.Add(lt);
Button btn = new Button();
btn.Text = DateTime.Now.ToShortTimeString();
btn.ID = "btn" + buttons[i]["EventName"].ToString();
btn.CssClass = "datepicker";
cell.Controls.Add(btn);
lt = new Literal();
lt.Text = "<br /><br />";
cell.Controls.Add(lt);
Label lblTime = new Label();
lblTime.ID = "lbl" + buttons[i]["EventName"].ToString();
cell.Controls.Add(lblTime);
//tr.Cells.Add(cell);
if (i % 3 == 0 && i != 0)
{
tr = new TableRow();
}
else
{
tr.Cells.Add(cell);
}
if (i % 2 == 0 && i != 0)
{
table.Rows.Add(tr);
}
else
{
tr.Cells.Add(cell);
if (buttons.Length == i + 1)
{
table.Rows.Add(tr);
}
}
}
//table.Rows.Add(tr);
pnlDynamic.Controls.Add(table);
}
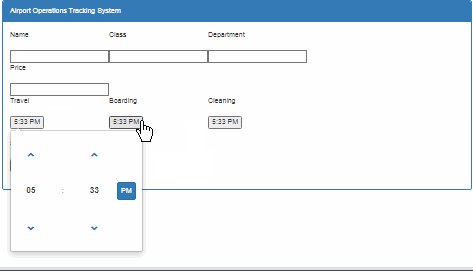
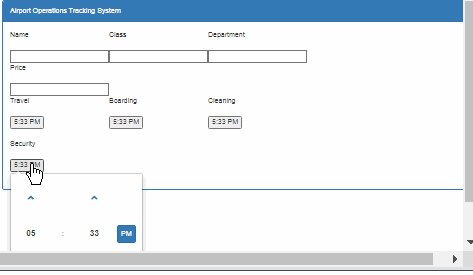
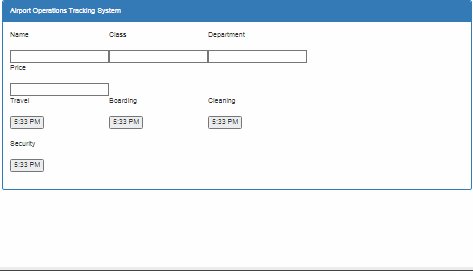
Screenshot