Hi nauna,
Please refer below sample to validate all textboxes inside lisview.
HTML
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?libraries=places&sensor=false&key=AIzaSyBE1J5Pe_GZXBR_x9TXOv6TU5vtCSmEPW4"></script>
<script type="text/javascript">
$(function () {
$("div[class=pickup]").each(function () {
var textbox1 = $(this).find('[id*=TextBox1]');
var textbox2 = $(this).find('[id*=TextBox2]');
ApplyAutoComplete(textbox1);
ApplyAutoComplete(textbox2);
});
});
function ApplyAutoComplete(input) {
google.maps.event.addDomListener(window, 'load', function () {
var places;
for (var i = 0; i < input.length; i++) {
places = new google.maps.places.Autocomplete(input[i]);
}
google.maps.event.addListener(places, 'place_changed', function () {
var place = places.getPlace();
var address = place.formatted_address;
var mesg = "Address: " + address;
});
});
}
function Validate(ele) {
var txtPickup, txtOrigin;
var row = ele.parentNode.parentNode;
var controls = row.getElementsByTagName("*");
for (var i = 0; i < controls.length; i++) {
if (controls[i].id.indexOf("TextBox1") != -1) {
txtPickup = controls[i];
}
if (controls[i].id.indexOf("TextBox2") != -1) {
txtOrigin = controls[i];
}
}
var message = "";
if (txtPickup.value.replace(/\s/g, '') == "") {
message += "Please enter data in all textboxes.\n";
}
if (txtOrigin.value.replace(/\s/g, '') == "") {
message += "Please enter data in all textboxes.";
}
if (message != "") {
alert(message);
return false;
}
return true;
}
</script>
<div>
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<div class="pickup">
Id :
<asp:Label ID="Label1" runat="server" Text='<%# Eval("CustomerId") %>'></asp:Label>
PickUp :
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
Origin :
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
</ItemTemplate>
</asp:ListView>
<asp:Button Text="Save" runat="server" OnClientClick="return Validate(this)" />
</div>
Namespaces
C#
using System.Data;
VB.Net
Imports System.Data
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[] { new DataColumn("CustomerId", typeof(int)) });
dt.Rows.Add(1);
dt.Rows.Add(2);
dt.Rows.Add(3);
this.ListView1.DataSource = dt;
this.ListView1.DataBind();
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As DataTable = New DataTable()
dt.Columns.AddRange(New DataColumn() {New DataColumn("CustomerId", GetType(Integer))})
dt.Rows.Add(1)
dt.Rows.Add(2)
dt.Rows.Add(3)
Me.ListView1.DataSource = dt
Me.ListView1.DataBind()
End If
End Sub
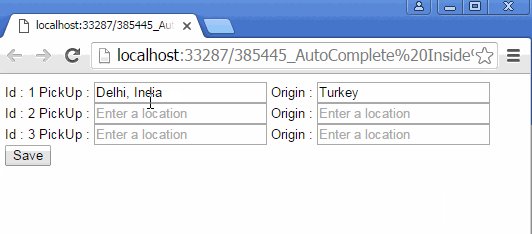
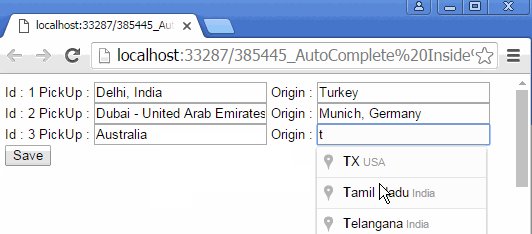
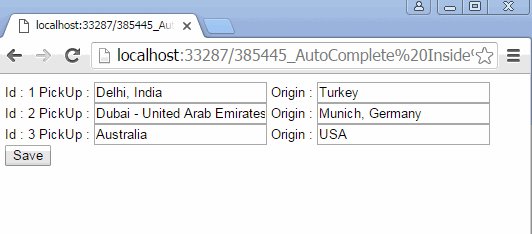
Screenshot