Hi Ganeshk670,
Please refer below sample.
HTML
<asp:Panel ID="pnlShowHide" runat="server">
CustomerId :
<asp:TextBox runat="server" ID="txtCustomerId" /><br />
Name :
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
Country :
<asp:TextBox runat="server" ID="txtCountry"></asp:TextBox>
<br />
<asp:Button Text="Update" runat="server" OnClick="Update" />
</asp:Panel>
<br />
<asp:GridView ID="gvCustomers" runat="server" AutoGenerateColumns="false" OnSelectedIndexChanged="gvCustomers_SelectedIndexChanged">
<Columns>
<asp:BoundField DataField="CustomerId" HeaderText="CustomerId" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Country" HeaderText="Country" />
<asp:CommandField ShowSelectButton="True" />
</Columns>
</asp:GridView>
Namespaces
C#
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
VB.Net
Imports System.Data.SqlClient
Imports System.Data
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
BindGrid();
pnlShowHide.Visible = false;
}
}
private void BindGrid()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT CustomerId, Name,Country FROM Customers", con))
{
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
DataTable dt = new DataTable();
da.Fill(dt);
gvCustomers.DataSource = dt;
gvCustomers.DataBind();
}
}
}
}
protected void gvCustomers_SelectedIndexChanged(object sender, EventArgs e)
{
GridViewRow row = gvCustomers.SelectedRow;
txtCustomerId.Text = row.Cells[0].Text;
txtName.Text = row.Cells[1].Text;
txtCountry.Text = row.Cells[2].Text;
pnlShowHide.Visible = true;
}
protected void Update(object sender, EventArgs e)
{
string query = "UPDATE Customers SET Name =@Name, Country =@Country WHERE CustomerId =@Id";
UpdateData(query);
BindGrid();
}
private void UpdateData(string query)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
cmd.Parameters.AddWithValue("@Id", txtCustomerId.Text);
cmd.Parameters.AddWithValue("@Name", txtName.Text);
cmd.Parameters.AddWithValue("@Country", txtCountry.Text);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
BindGrid()
pnlShowHide.Visible = False
End If
End Sub
Private Sub BindGrid()
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Using cmd As SqlCommand = New SqlCommand("SELECT CustomerId, Name,Country FROM Customers", con)
Using da As SqlDataAdapter = New SqlDataAdapter(cmd)
Dim dt As DataTable = New DataTable()
da.Fill(dt)
gvCustomers.DataSource = dt
gvCustomers.DataBind()
End Using
End Using
End Using
End Sub
Protected Sub gvCustomers_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
Dim row As GridViewRow = gvCustomers.SelectedRow
txtCustomerId.Text = row.Cells(0).Text
txtName.Text = row.Cells(1).Text
txtCountry.Text = row.Cells(2).Text
pnlShowHide.Visible = True
End Sub
Protected Sub Update(ByVal sender As Object, ByVal e As EventArgs)
Dim query As String = "UPDATE Customers SET Name =@Name, Country =@Country WHERE CustomerId =@Id"
UpdateData(query)
BindGrid()
End Sub
Private Sub UpdateData(ByVal query As String)
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Using cmd As SqlCommand = New SqlCommand(query, con)
cmd.Parameters.AddWithValue("@Id", txtCustomerId.Text)
cmd.Parameters.AddWithValue("@Name", txtName.Text)
cmd.Parameters.AddWithValue("@Country", txtCountry.Text)
con.Open()
cmd.ExecuteNonQuery()
con.Close()
End Using
End Using
End Sub
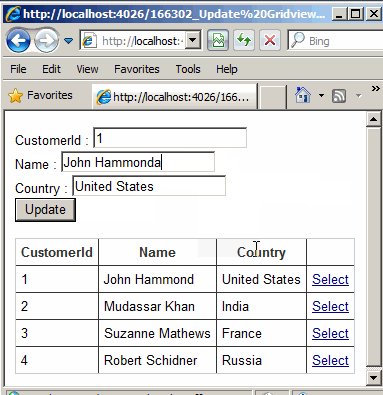
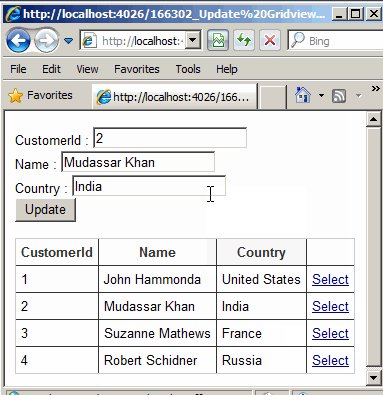
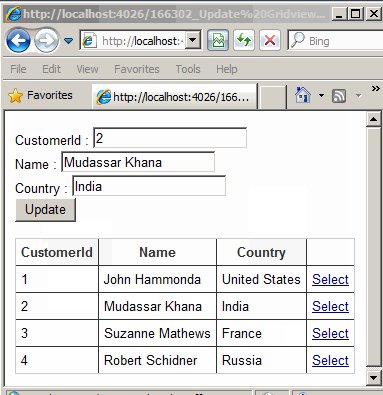
Screenshot