Hi guhananth,
Check this example. Now please take its reference and correct your code.
Database
I have made use of the following tables with the schema as follows.
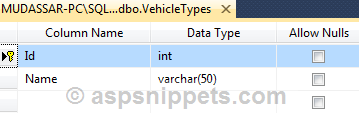
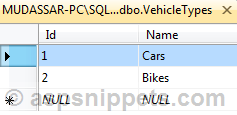
VehicleTypes


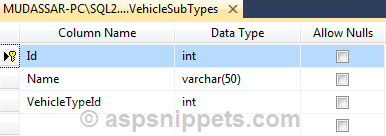
VehicleSubTypes

You can download the database table SQL by clicking the download link below.
Download SQL file
Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public JsonResult GetTreeViewData(string vehicleType)
{
VehiclesEntities entities = new VehiclesEntities();
List<VehicleType> vehicleTypes = entities.VehicleTypes.ToList();
List<VehicleSubType> vehicleSubTypes = new List<VehicleSubType>();
if (!string.IsNullOrEmpty(vehicleType.Trim()))
{
vehicleTypes = vehicleTypes.Where(x => x.Name.ToLower() == vehicleType.Trim().ToLower()).ToList();
}
List<TreeViewNode> nodes = new List<TreeViewNode>();
foreach (VehicleType type in vehicleTypes)
{
nodes.Add(new TreeViewNode
{
id = type.Id.ToString(),
parent = "#",
text = type.Name
});
vehicleSubTypes.AddRange(entities.VehicleSubTypes.Where(x => x.VehicleTypeId == type.Id).ToList());
}
foreach (VehicleSubType subType in vehicleSubTypes)
{
nodes.Add(new TreeViewNode
{
id = subType.VehicleTypeId.ToString() + "-" + subType.Id.ToString(),
parent = subType.VehicleTypeId.ToString(),
text = subType.Name
});
}
return Json(nodes);
}
}
View
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
</head>
<body>
<input type="text" id="txtType" />
<div id="jstree"></div>
<script type="text/javascript">
$(function () {
BindJsTree('');
$('#txtType').on('change', function () {
BindJsTree($(this).val());
});
});
function BindJsTree(typeVehicle) {
$.ajax({
type: "POST",
url: "/Home/GetTreeViewData",
data: "{vehicleType:'" + typeVehicle + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
$("#jstree").jstree("destroy");
$('#jstree').jstree({
'core': {
'data': response,
'themes': { "variant": "large" },
},
'checkbox': { "keep_selected_style": false },
'plugins': ["wholerow", "checkbox"]
});
},
error: function (response) {
alert(response.responseText);
}
});
}
</script>
</body>
</html>
Screenshot
