Gridview code :
<div class="table-responsive">
<asp:UpdatePanel ID="ExistingBuilderGrid_UpdatePanel" runat="server">
<ContentTemplate>
<asp:GridView ID="ExistingBuilderGrid" CssClass="table" EnableViewState="False" AutoGenerateColumns="False"
AllowSorting="true" OnSorting="ExistingBuilderGrid_OnSorting" AllowPaging="True"
PageSize="10" PagerStyle-CssClass="custompaging" OnPageIndexChanging="ExistingBuilderGrid_OnPageIndexChanging"
DataKeyNames="bldr_id" DataSourceID="ExistingBuilderDataSource" runat="server"
EmptyDataText="No Builders Found !" OnDataBound="ExistingBuilderGrid_OnDataBound"
OnRowDataBound="ExistingBuilderGrid_OnRowDataBound" OnRowDeleting="ExistingBuilderGrid_OnRowDeleting"
OnSelectedIndexChanged="ExistingBuilderGrid_OnSelectedIndexChanged" OnRowDeleted="ExistingBuilderGrid_OnRowDeleted">
<Columns>
<asp:TemplateField HeaderText="bldr_id" Visible="False">
<ItemTemplate>
<asp:Label ID="bldr_id" runat="server" Text='<%# Bind("bldr_id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Business Logo">
<ItemTemplate>
<asp:Image ID="BSLogoImage" onerror="this.onload = null; this.src='http://www.placehold.it/84x84&text=No+Logo';"
runat="server" Height="70" Width="70" AlternateText=" " ImageAlign="Middle"
CssClass="img-thumbnail" ImageUrl='<%# Bind("file_path") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="bldr_name" HeaderText="Business Name" SortExpression="bldr_name" />
<asp:BoundField DataField="bldr_trading_as" HeaderText="Business Trading As" SortExpression="bldr_trading_as" />
<asp:TemplateField HeaderText="Business Sub-Category" SortExpression="Sub_Categ">
<ItemTemplate>
<asp:Label ID="SubCatName" runat="server" Text='<%# Bind("Sub_Categ") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="bldr_f1_name" HeaderText="Field" SortExpression="bldr_f1_name" />
<asp:BoundField DataField="bldr_f1_value" HeaderText="Value" SortExpression="bldr_f1_value" />
<asp:BoundField DataField="bldr_f2_name" HeaderText="Field" SortExpression="bldr_f2_name" />
<asp:BoundField DataField="bldr_f2_value" HeaderText="Value" SortExpression="bldr_f2_value" />
<asp:BoundField DataField="bldr_add_city_suburb" HeaderText="City/Suburb" SortExpression="bldr_add_city_suburb" />
<asp:TemplateField HeaderText="Status" SortExpression="bldr_isactive">
<ItemTemplate>
<asp:Label ID="Status" runat="server" Text='<%# (Boolean.Parse(Eval("bldr_isactive").ToString())) ? "Active" : "In-Active" %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowSelectButton="True" SelectText="<img id='LnkSelect' src='assets/images/edit.png' onclick='return ScrollToHead()' border=0 >">
</asp:CommandField>
<asp:CommandField ShowDeleteButton="True" DeleteText="<img id='LnkSelect' src='assets/images/delete.png' onclick='removeDiv()' border=0 >">
</asp:CommandField>
</Columns>
<FooterStyle CssClass="panel-heading" />
<HeaderStyle CssClass="customGridViewHeader" ForeColor="Black" />
<PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFFFF" />
<SelectedRowStyle BackColor="#dfdfdf" Font-Bold="True" ForeColor="Black" />
<SortedAscendingCellStyle BackColor="#FFF1D4" ForeColor="Black" />
<SortedAscendingHeaderStyle CssClass="customGridViewHeader" ForeColor="Black" />
<SortedDescendingCellStyle BackColor="#F1E5CE" ForeColor="Black" />
<SortedDescendingHeaderStyle CssClass="customGridViewHeader" ForeColor="Black" />
</asp:GridView>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ClearSearch_CMP" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="SearchButton" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="ChkAll" />
<asp:AsyncPostBackTrigger ControlID="ChkAct" />
<asp:AsyncPostBackTrigger ControlID="ChkInct" />
</Triggers>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress2" AssociatedUpdatePanelID="ExistingBuilderGrid_UpdatePanel"
DynamicLayout="True" DisplayAfter="500" runat="server">
<ProgressTemplate>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="100"
aria-valuemin="0" aria-valuemax="100" style="width: 100%">
</div>
</div>
</ProgressTemplate>
</asp:UpdateProgress>
<asp:SqlDataSource ID="ExistingBuilderDataSource" runat="server" EnableCaching="False"
EnableViewState="False" ConnectionString="<%$ ConnectionStrings:BSDConnectionString %>"
SelectCommand="" DeleteCommand="">
<DeleteParameters>
<asp:Parameter Name="bldr_id" Type="Int32" />
<asp:SessionParameter Name="do_ID" SessionField="do_ID" Type="Int32" />
</DeleteParameters>
<SelectParameters>
<asp:SessionParameter DefaultValue="0" Name="bldr_createdby" SessionField="LogInID"
Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
</div>
and rendered gridview is like this :
<div class="table-responsive">
<div id="bodyHolder_ExistingBuilderGrid_UpdatePanel">
<div>
<table class="table" rules="all" id="bodyHolder_ExistingBuilderGrid" style="border-collapse: collapse;"
border="1" cellspacing="0">
<tbody>
<tr class="customGridViewHeader" style="color: Black;">
<th scope="col">
Business Logo
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_name')"
style="color: Black;">Business Name</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_trading_as')"
style="color: Black;">Business Trading As</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$Sub_Categ')"
style="color: Black;">Business Sub-Category</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_f1_name')"
style="color: Black;">Field</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_f1_value')"
style="color: Black;">Value</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_f2_name')"
style="color: Black;">Field</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_f2_value')"
style="color: Black;">Value</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_add_city_suburb')"
style="color: Black;">City/Suburb</a>
</th>
<th scope="col">
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Sort$bldr_isactive')"
style="color: Black;">Status</a>
</th>
<th scope="col">
</th>
<th scope="col">
</th>
</tr>
<tr style="background-color: White;">
<td>
<img id="bodyHolder_ExistingBuilderGrid_BSLogoImage_0" class="img-thumbnail" onerror="this.onload = null; this.src='http://www.placehold.it/84x84&text=No+Logo';"
src="http://www.placehold.it/84x84&text=No+Logo" alt=" " style="height: 70px;
width: 70px;" align="middle">
</td>
<td>
City homes builder
</td>
<td>
</td>
<td>
<span id="bodyHolder_ExistingBuilderGrid_SubCatName_0">Residential Builder</span>
</td>
<td>
ABN
</td>
<td>
</td>
<td>
ACN
</td>
<td>
</td>
<td>
Canberra
</td>
<td>
<span id="bodyHolder_ExistingBuilderGrid_Status_0">Active</span>
</td>
<td>
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Select$0')">
<img id="LnkSelect" src="assets/images/edit.png" onclick="return ScrollToHead()"
border="0"></a>
</td>
<td>
<a href="javascript:__doPostBack('ctl00$bodyHolder$ExistingBuilderGrid','Delete$0')">
<img id="LnkSelect" src="assets/images/delete.png" onclick="removeDiv()" border="0"></a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div aria-hidden="true" role="status" id="bodyHolder_UpdateProgress2" style="display: none;">
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="100"
aria-valuemin="0" aria-valuemax="100" style="width: 100%">
</div>
</div>
</div>
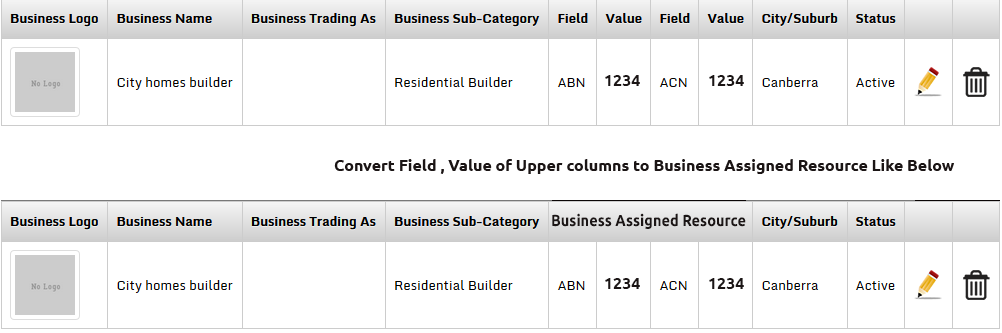
Here's the picture explanation
I want to merger both Fields and both Values column HEADER to one Header cell like Business Assigned Resource ...
NOTE:
Please dont merge the data cells , only merge header cells