Hi nauna,
Please refer below sample.
HTML
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function movetoNext(currentId, nextId) {
if (currentId.value.length >= currentId.maxLength) {
document.querySelector('[id$=' + nextId + ']').focus();
}
}
function Submit() {
var txt1 = document.querySelector('[id$="Text1"]').value;
var txt2 = document.querySelector('[id$="Text2"]').value;
var txt3 = document.querySelector('[id$="Text3"]').value;
var txt4 = document.querySelector('[id$="Text4"]').value;
var txt5 = document.querySelector('[id$="Text5"]').value;
var num = txt1 + txt2 + txt3 + txt4 + txt5;
document.querySelector('[id$="lblMessage"]').innerHTML = num;
return false;
}
</script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<div>
<asp:TextBox ID="Text1" runat="server" MaxLength="1" onkeyup="movetoNext(this,'Text2')"></asp:TextBox><br />
<asp:TextBox ID="Text2" runat="server" MaxLength="1" onkeyup="movetoNext(this,'Text3')"></asp:TextBox><br />
<asp:TextBox ID="Text3" runat="server" MaxLength="1" onkeyup="movetoNext(this,'Text4')"></asp:TextBox><br />
<asp:TextBox ID="Text4" runat="server" MaxLength="1" onkeyup="movetoNext(this,'Text5')"></asp:TextBox><br />
<asp:TextBox ID="Text5" runat="server" MaxLength="1"></asp:TextBox><br />
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClientClick="return Submit()" />
<asp:Label ID="lblMessage" runat="server" />
</div>
</asp:Content>
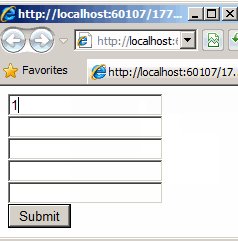
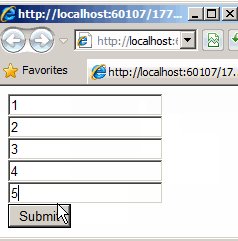
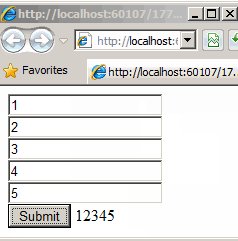
Screenshot