Hi nauna,
Check this example. Now please take its reference and correct your code.
HTML
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<div class="pickup">
Id :
<asp:Label ID="Label1" runat="server" Text='<%# Eval("ID") %>'></asp:Label>
A:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
B:
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
</ItemTemplate>
</asp:ListView>
<br />
A Total:
<asp:Label ID="Label2" runat="server" Text="0"></asp:Label>
<br />
B Total:<asp:Label ID="Label3" runat="server" Text="0"></asp:Label>
JavaScript
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('[id*=TextBox1]').on('keyup', function () {
var txt1Total = 0;
$("[id*=TextBox1]").each(function () {
txt1Total += $(this).val() == '' ? 0 : parseFloat($(this).val());
});
$('[id*=Label2]').html(txt1Total);
});
$('[id*=TextBox2]').on('keyup', function () {
var txt2Total = 0;
$("[id*=TextBox2]").each(function () {
txt2Total += $(this).val() == '' ? 0 : parseFloat($(this).val());
});
$('[id*=Label3]').html(txt2Total);
});
});
</script>
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
System.Data.DataTable dt = new System.Data.DataTable();
dt.Columns.AddRange(new System.Data.DataColumn[] { new System.Data.DataColumn("ID", typeof(int)) });
dt.Rows.Add(1);
dt.Rows.Add(2);
dt.Rows.Add(3);
this.ListView1.DataSource = dt;
this.ListView1.DataBind();
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As System.Data.DataTable = New System.Data.DataTable()
dt.Columns.AddRange(New System.Data.DataColumn() {New System.Data.DataColumn("ID", GetType(Integer))})
dt.Rows.Add(1)
dt.Rows.Add(2)
dt.Rows.Add(3)
Me.ListView1.DataSource = dt
Me.ListView1.DataBind()
End If
End Sub
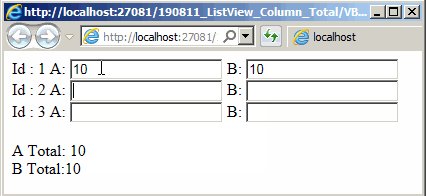
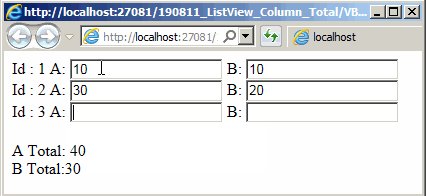
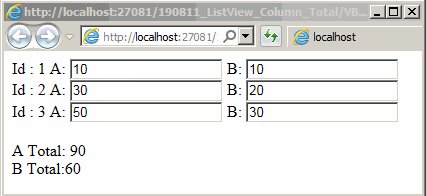
Screenshot