Hi robertrack,
No you are wrong. Refer the below sample.
HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
table
{
border: 1px solid #ccc;
}
table th
{
background-color: #F7F7F7;
color: #333;
font-weight: bold;
}
table th, table td
{
padding: 5px;
border-color: #ccc;
}
.hover_row
{
background-color: #A1DCF2;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" CssClass="highlight" AutoGenerateColumns="false"
AllowPaging="true" PageSize="2" OnPageIndexChanging="IndexChanging1">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Country" HeaderText="Country" />
</Columns>
</asp:GridView>
<br />
<asp:GridView ID="GridView2" runat="server" CssClass="highlight" AutoGenerateColumns="false"
AllowPaging="true" PageSize="2" OnPageIndexChanging="IndexChanging2">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Country" HeaderText="Country" />
</Columns>
</asp:GridView>
<br />
<asp:GridView ID="GridView3" runat="server" CssClass="highlight" AutoGenerateColumns="false"
AllowPaging="true" PageSize="2" OnPageIndexChanging="IndexChanging3">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Country" HeaderText="Country" />
</Columns>
</asp:GridView>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$(".highlight tr:not(:last-child)").hover(function () {
$("td", $(this).closest("tr")).addClass("hover_row");
},
function () {
$("td", $(this).closest("tr")).removeClass("hover_row");
});
});
</script>
</form>
</body>
</html>
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
BindGrid();
}
}
private void BindGrid()
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id"), new DataColumn("Name"), new DataColumn("Country") });
dt.Rows.Add(1, "John Hammond", "United States");
dt.Rows.Add(2, "Mudassar Khan", "India");
dt.Rows.Add(3, "Suzanne Mathews", "France");
dt.Rows.Add(4, "Robert Schidner", "Russia");
GridView1.DataSource = dt;
GridView1.DataBind();
GridView2.DataSource = dt;
GridView2.DataBind();
GridView3.DataSource = dt;
GridView3.DataBind();
}
protected void IndexChanging1(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindGrid();
}
protected void IndexChanging2(object sender, GridViewPageEventArgs e)
{
GridView2.PageIndex = e.NewPageIndex;
BindGrid();
}
protected void IndexChanging3(object sender, GridViewPageEventArgs e)
{
GridView3.PageIndex = e.NewPageIndex;
BindGrid();
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs)
If Not Me.IsPostBack Then
BindGrid()
End If
End Sub
Private Sub BindGrid()
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(2) {New DataColumn("Id"), New DataColumn("Name"), New DataColumn("Country")})
dt.Rows.Add(1, "John Hammond", "United States")
dt.Rows.Add(2, "Mudassar Khan", "India")
dt.Rows.Add(3, "Suzanne Mathews", "France")
dt.Rows.Add(4, "Robert Schidner", "Russia")
GridView1.DataSource = dt
GridView1.DataBind()
GridView2.DataSource = dt
GridView2.DataBind()
GridView3.DataSource = dt
GridView3.DataBind()
End Sub
Protected Sub IndexChanging1(sender As Object, e As GridViewPageEventArgs)
GridView1.PageIndex = e.NewPageIndex
BindGrid()
End Sub
Protected Sub IndexChanging2(sender As Object, e As GridViewPageEventArgs)
GridView2.PageIndex = e.NewPageIndex
BindGrid()
End Sub
Protected Sub IndexChanging3(sender As Object, e As GridViewPageEventArgs)
GridView3.PageIndex = e.NewPageIndex
BindGrid()
End Sub
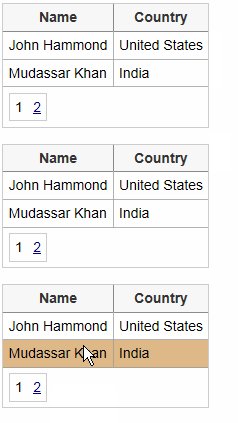
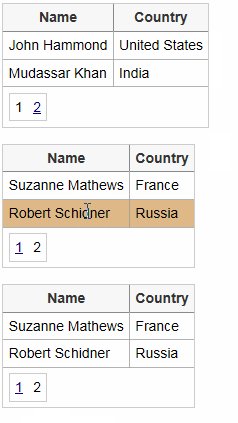
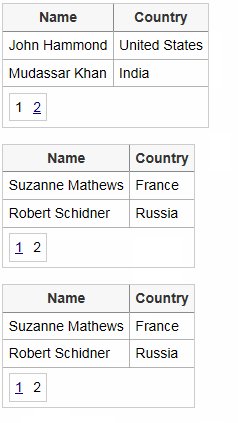
Screenshot

If you don't want to use script then use the below style with the above html.
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
table
{
border: 1px solid #ccc;
}
table th
{
background-color: #F7F7F7;
color: #333;
font-weight: bold;
}
table th, table td
{
padding: 5px;
border-color: #ccc;
}
.highlight tr:not(:last-child):not(:first-child):hover
{
background-color: #A1DCF2;
}
</style>