Hi amar,
Check this example. Now please take its reference and correct your code.
HTML
<div>
<asp:GridView ID="gvDetails" runat="server" AutoGenerateColumns="false" OnRowDataBound="gvDetails_RowDataBound">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:TemplateField>
<ItemTemplate>
<asp:DropDownList ID="ddlCountries" runat="server">
<asp:ListItem Text="United States" Value="United States"></asp:ListItem>
<asp:ListItem Text="India" Value="India"> </asp:ListItem>
<asp:ListItem Text="France" Value="France"></asp:ListItem>
<asp:ListItem Text="Russia" Value="Russia"></asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('[id*=ddlCountries]').on('change', function () {
if ($(this).closest('tr').next().length > 0) {
var nextRow = $(this).closest('tr').next().html();
var id = $(nextRow).eq(0).text();
var name = $(nextRow).eq(1).text();
var country = $(nextRow).eq(2).find('[id*=ddlCountries]');
var dropDownId = $(country).attr('id');
var dropDownValue = $(country).find('option:selected').val();
alert("Id : " + id + " \nName : " + name + " \nCountry : " + dropDownValue + " \nDropdownListId : " + dropDownId);
}
});
});
</script>
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
System.Data.DataTable dt = new System.Data.DataTable();
dt.Columns.AddRange(new System.Data.DataColumn[3] {
new System.Data.DataColumn("Id", typeof(int)),
new System.Data.DataColumn("Name", typeof(string)),
new System.Data.DataColumn("Country",typeof(string)) });
dt.Rows.Add(1, "John Hammond", "United States");
dt.Rows.Add(2, "Mudassar Khan", "India");
dt.Rows.Add(3, "Suzanne Mathews", "France");
dt.Rows.Add(4, "Robert Schidner", "Russia");
gvDetails.DataSource = dt;
gvDetails.DataBind();
}
}
protected void gvDetails_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DropDownList ddlddlCountry = (DropDownList)e.Row.FindControl("ddlCountries");
string selectedCountry = DataBinder.Eval(e.Row.DataItem, "Country").ToString();
ddlddlCountry.Items.FindByValue(selectedCountry).Selected = true;
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As System.Data.DataTable = New System.Data.DataTable()
dt.Columns.AddRange(New System.Data.DataColumn(2) {New System.Data.DataColumn("Id", GetType(Integer)), New System.Data.DataColumn("Name", GetType(String)), New System.Data.DataColumn("Country", GetType(String))})
dt.Rows.Add(1, "John Hammond", "United States")
dt.Rows.Add(2, "Mudassar Khan", "India")
dt.Rows.Add(3, "Suzanne Mathews", "France")
dt.Rows.Add(4, "Robert Schidner", "Russia")
gvDetails.DataSource = dt
gvDetails.DataBind()
End If
End Sub
Protected Sub gvDetails_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim ddlddlCountry As DropDownList = CType(e.Row.FindControl("ddlCountries"), DropDownList)
Dim selectedCountry As String = DataBinder.Eval(e.Row.DataItem, "Country").ToString()
ddlddlCountry.Items.FindByValue(selectedCountry).Selected = True
End If
End Sub
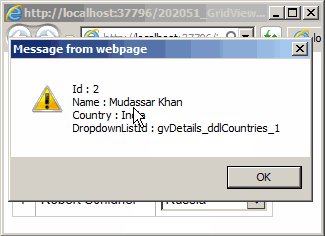
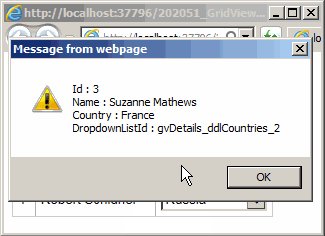
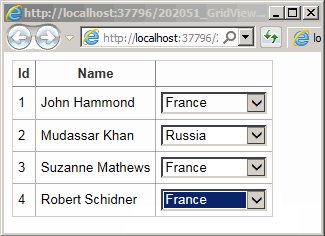
Screenshot