Hi RichardSa,
Please refer below sample.
HTML
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" intergrity="sha384-AYmEC3Yw5cVb3ZcuHt0A9w35dYTsvhLPVnYs9eStHfGJv0vKxVfELGroGkvsg+p" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous" />
<script defer="" src="https://use.fontawesome.com/releases/v5.0.13/js/fontawesome.js" integrity="sha384-6OIrr52G08NpOFSZdxxz1xdNSndlD4vdcf/q2myIUVO0VsqaGHJsB0RaBE01VTOY" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href='https://fonts.googleapis.com/css?family=Nunito' rel='stylesheet' />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png" />
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png" />
<link rel="stylesheet" href="style.css" />
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
@import url('https://fonts.cdnfonts.com/css/proxima-nova-2?styles=44818,44819,44822,44823,44817,44820,44821,44812,44813,44814,44815,44810');
.wrapper { display: flex; width: 100%; align-items: stretch; }
#sidebar { min-width: 200px; max-width: 200px; min-height: 100vh; top: 0; left: 0; z-index: 999; background-color: #0b2436; color: #fff; transition: all 0.3s; font-family: 'Graphik', sans-serif; }
@media screen and (min-width: 1200px) {
#content { width: 100%; }
}
@media screen and (min-width: 360px) and (max-width:640px) {
#content { width: 100%; }
}
@media (max-width: 768px) {
#sidebar { margin-left: -200px; }
#sidebar.active { margin-left: 0; }
}
p { font-family: 'Graphik', sans-serif; font-size: 1.1em; font-weight: 300; line-height: 1.7em; color: #999; }
a, a:hover, a:focus { color: inherit; text-decoration: none; transition: all 0.3s; }
#sidebar { background-color: #0b2436; color: #fff; transition: all 0.3s; }
#topbar { background-color: #0b2436; }
#sidebar .sidebar-header { background: #0b2436; font-family: 'Graphik', sans-serif; margin: 0 auto; padding: 5px; border-bottom: 0.3px solid #404344; }
#sidebar ul.components { padding: 10px 0; }
#sidebar ul p { color: #fff; padding: 10px; font-size: medium; }
#sub-head:hover { color: #05214d; }
#navbarSupportedContent li a { color: #eeeeee; font-family: 'Graphik', sans-serif; }
#sidebar ul li a { padding: 10px; display: block; font-size: 10pt; font-family: 'Graphik', sans-serif; }
#sidebar ul li a:hover { color: #eeeeee; background-color: rgba(44, 62, 80, 0.3); }
#sidebar ul li.active > a, a[aria-expanded="true"] { color: #31b8ef; background-color: rgba(44, 62, 80, 0.3); }
ul ul a { font-size: 0.9em !important; padding-left: 30px !important; background: #0b2436; font-family: 'Graphik', sans-serif; }
.navbar navbar-expand-lg { background-color: #0b2436; }
.test { -moz-transform: rotate(-40deg); /* FF3.5+ */ -o-transform: rotate(-40deg); /* Opera 10.5 */ -webkit-transform: rotate(-40deg); /* Saf3.1+, Chrome */ filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=-40); /* IE6,IE7 */ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=-40)"; /* IE8 */ -sand-transform: rotate(-40deg); }
.vertical-scroll { overflow-y: scroll; width: 100%; height: 600px; }
.fs-drop-op { opacity: 0; }
</style>
</head>
<body style="font-family: 'Graphik', sans-serif; font-size: 16px; font-weight: 400;">
<form id="form1" runat="server">
<asp:ScriptManager ID="script" runat="server"></asp:ScriptManager>
<div class="wrapper">
<nav id="sidebar">
<ul class="nav navbar-nav list-unstyled components">
<li class="nav-item">
<a class="nav-link" href="#">Page1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Page2</a>
</li>
</ul>
</nav>
<!--Main Page Content -->
<div id="content" style="font-size: 10pt; width: 100%;">
<nav id="topnav" class="navbar navbar-expand-lg navbar-default navbar-inverse navbar-fixed-top" role="navigation" style="font-size: 12pt; font-weight: 500; border-bottom: 0.1px solid #f3f3f4;">
<div class="container-fluid">
<button type="button" id="sidebarCollapse" class="btn btn-info">
<i class="fas fa-bars"></i>
<span class="sr-only">Toggle Navigation</span>
</button>
<button class="btn btn-info d-lg-none ml-auto" id="sideCollapse" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="nav navbar-nav ml-auto">
<li class="dropdown" runat="server" style="padding: 5px; font-weight: 400;">
<asp:Label ID="Label5" runat="server" Text="user" Visible="false"></asp:Label>
<asp:Label class="" ID="user" runat="server" Font-Size="10pt" Text="mannyrchrd@gmail.com" ForeColor="#0b2436"></asp:Label>
<a class="dropdown" data-toggle="dropdown" aria-expanded="false" href="#" style="background-color: transparent; border: none; cursor: pointer;">
<i class="fal fa-user-circle" style="margin: 0 auto; font-size: 11pt; color: #0b2436;">
<span class="caret" style="color: #0b2436;"></span>
</i>
</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="vertical-scroll">
<asp:UpdatePanel ID="UpdatePane1" runat="server" ClientIDMode="Static" UpdateMode="Conditional">
<ContentTemplate>
<div class="row col-sm-12" runat="server" style="width: 100%; margin: 0 auto; padding: 10px; margin-bottom: 6%;">
<div class="col-sm-7" runat="server" style="width: 100%; margin: 0 auto; padding: 10px; font-size: 10pt;">
<div class="card1" runat="server" id="card" style="width: 100%; margin: 0 auto; padding: 6px; border-radius: 6px; border: 1px solid #dde0e2;">
<div class="row" style="width: 100%;">
<div class="col-2">
<asp:Image ID="Image2" ImageUrl="~/images/resources/linkedin.png" AlternateText="logo" runat="server" Width="35" Height="35" />
</div>
<div class="col-8">
<div style="text-align: center;">
<asp:Label ID="Label7" runat="server" Text="Emerald Concepts"></asp:Label>
</div>
<div style="text-align: center;">
<asp:Label ID="title" runat="server" Text="JAZZ MUSICAL FESTIVAL"></asp:Label>
</div>
<div style="text-align: center;">
<asp:Label ID="Label18" runat="server" Text="Emerald Event Center, 75 Mayne Avenue, Calabar"></asp:Label>
</div>
</div>
<hr style="margin-top: 3px;" />
</div>
<div class="eventdetail" runat="server" id="eventdetail" style="display: block; margin: 0 auto; margin-top: 5%;">
<div class="row" style="width: 100%;">
<div class="col-4">
<asp:Label ID="Label4" runat="server" Text="Access Level"></asp:Label>
</div>
<div class="col-4">
<asp:Label ID="Label1" runat="server" Text="Date"></asp:Label>
</div>
<div class="col-4">
<asp:Label ID="Label6" runat="server" Text="Time"></asp:Label>
</div>
</div>
<div class="row" style="width: 100%;">
<div class="col-4">
<asp:Label ID="Label11" runat="server" Text="Regular"></asp:Label>
</div>
<div class="col-4">
<asp:Label ID="Label13" runat="server" Text="May 14, 2023"></asp:Label>
</div>
<div class="col-4">
<asp:Label ID="Label15" runat="server" Text="6:30 PM"></asp:Label>
</div>
</div>
</div>
<div class="row" style="margin-top: 5%; margin-bottom: -1%;">
<div class="col-sm-10">
<div class="form-group">
<div class="input-group">
<asp:Label ID="Label2" runat="server" Text="Richard Williams"></asp:Label>
</div>
</div>
</div>
</div>
<div class="row" style="width: 100%;">
<div class="col-sm-5">
<div class="form-group">
<div class="input-group">
<asp:Label ID="Label3" runat="server" Text="07012763532"></asp:Label>
</div>
</div>
<div class="form-group" style="float: left; font-size: 5pt;">
<div class="input-group">
<asp:Label ID="permitID" runat="server" Text="45887"></asp:Label>
</div>
</div>
</div>
</div>
<div class="card" style="width: 100%; background-color: #f2f8fb; border: 0.1px solid #dde0e2;">
</div>
</div>
</div>
<div class="col-sm-4" style="margin-top: 2%; left: 0; z-index: 999; width: 100%; margin: 0 auto; padding: 10px; border-radius: 4px; border: 0.2px solid #f0f1f2; background-color: #fff;">
<div class="" style="width: 100%; margin: 0 auto; padding: 6px; margin-top: 1%; border-radius: 4px;">
<div style="margin-top: 1%; margin-bottom: 4%;">
<label style="font-weight: 500; font-size: 8pt; color: #93979e;">Edit your permit</label>
</div>
<asp:Label ID="headcolor" runat="server">Header Color</asp:Label>
<div class="input-group">
<asp:TextBox ID="TextBox1" runat="server" AutoCompleteType="None" CssClass="form-control" />
<cc1:ColorPickerExtender ID="ColorPicker1" runat="server" TargetControlID="TextBox1"
PopupButtonID="ColorBtn" PopupPosition="TopRight" OnClientColorSelectionChanged="ColorChanged" />
<div class="input-group-append">
<span class="input-group-text" id="ColorBtn" runat="server" style="height: auto; background-color: transparent; border: 0.3px solid #d6d8d9; color: #404344;">
<span id="toggle_pw" class="fad fa-eye-dropper" aria-hidden="true" style="cursor: pointer; font-size: 11pt; border: none;"></span>
</span>
</div>
</div>
<asp:Label ID="Label8" runat="server">Background Color</asp:Label>
<div class="input-group" style="font-size: 4pt;">
<asp:TextBox ID="BackTxt" runat="server" AutoCompleteType="None" Font-Size="4pt" CssClass="form-control" />
<cc1:ColorPickerExtender ID="ColorPickerExtender1" runat="server" TargetControlID="BackTxt"
PopupButtonID="BackColorBtn" PopupPosition="TopRight" OnClientColorSelectionChanged="ChangedAllColor" />
<div class="input-group-append">
<span class="input-group-text" id="BackColorBtn" runat="server" style="height: auto; background-color: transparent; color: #404344;">
<span id="perm_id" class="fad fa-eye-dropper" aria-hidden="true" style="cursor: pointer; font-size: 11pt; border: none;"></span>
</span>
</div>
</div>
</div>
</div>
</div>
</ContentTemplate>
<Triggers>
</Triggers>
</asp:UpdatePanel>
<input type="text" class="fonts" />
</div>
</div>
</div>
</form>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.concat.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://rawgit.com/tommoor/fontselect-jquery-plugin/master/fontselect.css" />
<script src="https://rawgit.com/tommoor/fontselect-jquery-plugin/master/jquery.fontselect.js"></script>
<script type="text/javascript">
$(document).ready(function () {
function selectFontAndApplyToEle(fontName, callback) {
$('div.font-select').find('.fs-results li').removeClass('active');
var dropEle = $('div.font-select').find('.fs-drop');
var fontToSelect = $('div.font-select').find('.fs-results li:contains(' + fontName + ')');
dropEle.addClass('fs-drop-op');
var posFont = fontToSelect.offset().top
var posFontOffset = $('div.font-select').find('.fs-results li:first').offset().top
$('div.font-select').find('.fs-results').scrollTop(posFont - posFontOffset);
fontToSelect.addClass('active').trigger('click');
setTimeout(function () {
$('div.font-select a div').trigger('click');
dropEle.removeClass('fs-drop-op');
callback && callback(fontToSelect.data('value').replace(/\+/g, ' '));
}, 500);
}
$(function () {
$('input.fonts').fontselect({
style: 'font-select',
placeholder: 'Select a font',
lookahead: 2
}).on('change', function (e) {
var fontFamily = $(this).val().replace(/\+/g, ' ');
$('body').css('font-family', fontFamily);
});
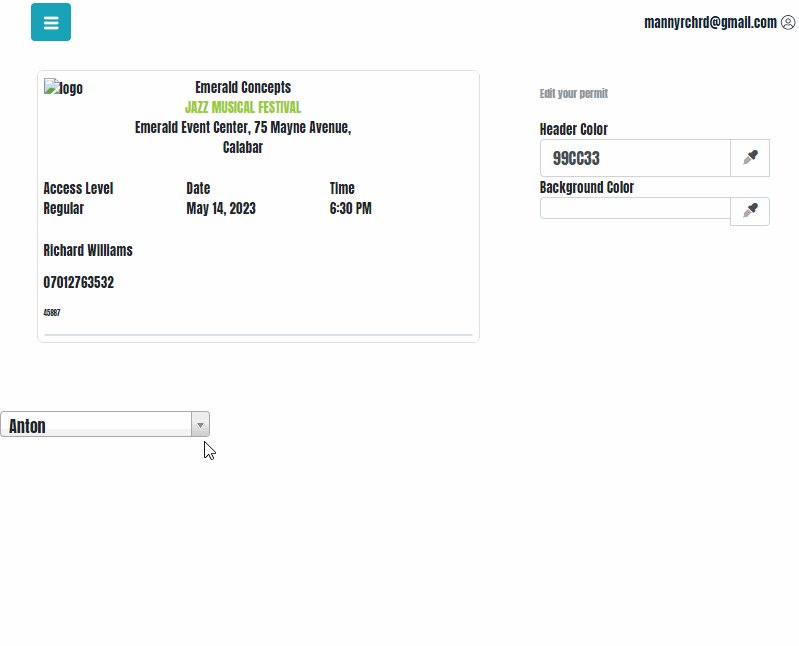
selectFontAndApplyToEle('Anton', function (fontFamily) {
$('body').css('font-family', fontFamily);
setTimeout(function () {
selectFontAndApplyToEle('Anonymous Pro', function (fontFamily) {
$('body').css('font-family', fontFamily);
});
}, 1000);
});
});
});
$("#sidebar").mCustomScrollbar({
theme: "minimal"
});
$('#sidebarCollapse').on('click', function () {
$('#sidebar').toggleClass('active');
$('.collapse.in').toggleClass('in');
$('a[aria-expanded=true]').attr('aria-expanded', 'false');
});
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
function ColorChanged(sender) {
//sender.get_element().value = "#" + sender.get_selectedColor();
document.getElementById("title").style.color = "#" + sender.get_selectedColor();
function ChangedAllColor(sender) {
//sender.get_element().value = "#" + sender.get_selectedColor();
document.getElementById("permit").style.color = "#" + sender.get_selectedColor();
}
}
</script>
</body>
</html>
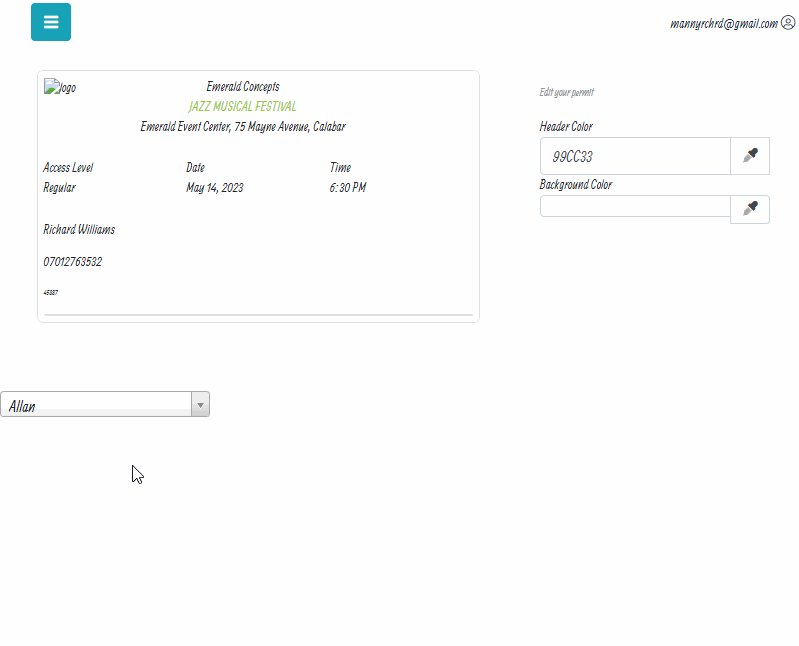
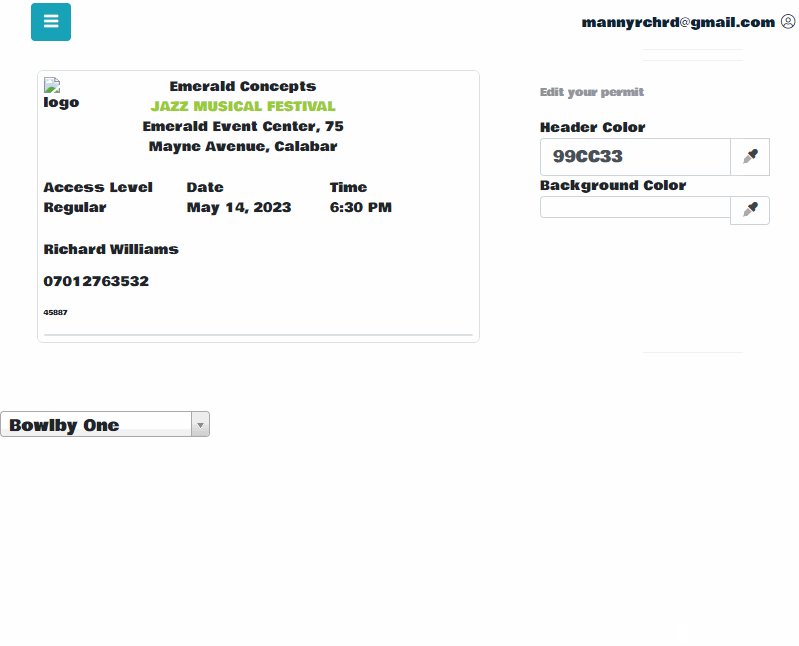
Screenshot