Hi varun3752,
Check this example. Now please take its reference and correct your code.
Database
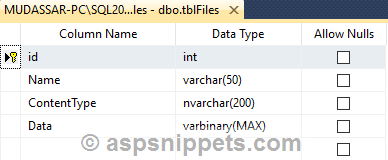
For this example i am making use of a table named tblFiles whose schema is defined as follows.

You can download the database table SQL by clicking the download link below.
Download SQL file
HTML
C#
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<asp:DataList ID="dlCustomers" runat="server" RepeatColumns="6" CellSpacing="0" RepeatLayout="Table">
<ItemTemplate>
<table class="table">
<tr>
<th colspan="2">
<b>
<%# Eval("Name") %></b>
</th>
</tr>
<tr>
<td colspan="2">
<%# Eval("id") %>,
<%# Eval("ContentType") %>
</td>
</tr>
<tr>
<td>
Image:
</td>
<td>
<img height="75px" width="75px" src='<%# "data:image/jpg;base64," + Convert.ToBase64String((byte[])Eval("Data")) %>' />
</td>
</tr>
<tr>
<td colspan="2">
Name:
<%# Eval("Name")%>
</td>
</tr>
<tr>
<td colspan="2">
ContentType:
<%# Eval("ContentType")%>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
VB.Net
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<asp:DataList ID="dlCustomers" runat="server" RepeatColumns="6" CellSpacing="0" RepeatLayout="Table">
<ItemTemplate>
<table class="table">
<tr>
<th colspan="2">
<b>
<%# Eval("Name") %></b>
</th>
</tr>
<tr>
<td colspan="2">
<%# Eval("id") %>,
<%# Eval("ContentType") %>
</td>
</tr>
<tr>
<td>
Image:
</td>
<td>
<img height="75px" width="75px" src='<%# "data:image/jpg;base64," + Convert.ToBase64String(CType(Eval("Data"), Byte())) %>' />
</td>
</tr>
<tr>
<td colspan="2">
Name:
<%# Eval("Name")%>
</td>
</tr>
<tr>
<td colspan="2">
ContentType:
<%# Eval("ContentType")%>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
Namespaces
C#
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
VB.Net
Imports System.Configuration
Imports System.Data
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = this.GetData();
dlCustomers.DataSource = dt;
dlCustomers.DataBind();
}
}
private DataTable GetData()
{
string conString = ConfigurationManager.ConnectionStrings["conString"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand("SELECT Id,Name,ContentType,Data FROM tblFiles WHERE ContentType = 'image/jpeg'"))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
return dt;
}
}
}
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As DataTable = Me.GetData()
dlCustomers.DataSource = dt
dlCustomers.DataBind()
End If
End Sub
Private Function GetData() As DataTable
Dim conString As String = ConfigurationManager.ConnectionStrings("conString").ConnectionString
Using con As SqlConnection = New SqlConnection(conString)
Using cmd As SqlCommand = New SqlCommand("SELECT Id,Name,ContentType,Data FROM tblFiles WHERE ContentType = 'image/jpeg'")
Using sda As SqlDataAdapter = New SqlDataAdapter()
cmd.Connection = con
sda.SelectCommand = cmd
Using dt As DataTable = New DataTable()
sda.Fill(dt)
Return dt
End Using
End Using
End Using
End Using
End Function
Screeenshot
