Hi ramco1917,
Please refer below sample.
HTML
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/smoothness/jquery-ui.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></script>
<asp:Repeater ID="rptData" runat="server">
<ItemTemplate>
<table>
<tr>
<td><asp:Literal runat="server" Text="<%# Convert.ToString(Container.ItemIndex + 1) %>"></asp:Literal></td>
<td><a id="lnkModal" href='Default.aspx?id=<%#Eval("StudentID").ToString()%>'><%# Eval("Name") %></a></td>
</tr>
</table>
</ItemTemplate>
</asp:Repeater>
<div id='dvDialog'></div>
<script type="text/javascript">
$(function () {
$('[id*=lnkModal]').click(function () {
var src = $(this).attr('href');
$("#dvDialog").load(src).dialog({
title: 'Student Details',
autoOpen: false,
resizable: true,
height: 200,
width: 300,
modal: true
});
$('#dvDialog').dialog('open');
return false;
});
});
</script>
Default
Student ID:
<asp:Label ID="lblId" runat="server" />
Namespace
C#
using System.Data;
VB.Net
Imports System.Data
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.Add("StudentID");
dt.Columns.Add("Name");
dt.Rows.Add("01", "Ram");
dt.Rows.Add("02", "Vikas");
rptData.DataSource = dt;
rptData.DataBind();
}
}
Default
protected void Page_Load(object sender, EventArgs e)
{
lblId.Text = Request.QueryString["id"];
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As DataTable = New DataTable()
dt.Columns.Add("StudentID")
dt.Columns.Add("Name")
dt.Rows.Add("01", "Ram")
dt.Rows.Add("02", "Vikas")
rptData.DataSource = dt
rptData.DataBind()
End If
End Sub
Default
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
lblId.Text = Request.QueryString("id")
End Sub
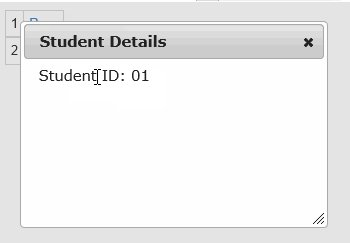
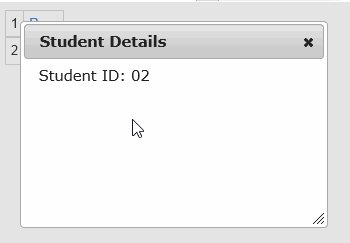
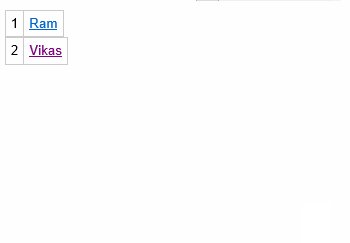
Screenshot