Hi rani,
Check this example. Now please take its reference and correct your code.
Database
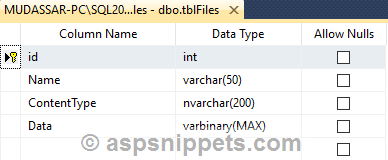
I have made use of a table named tblFiles whose schema is defined as follows.

I have already inserted few records in the table.
You can download the database table SQL by clicking the download link below.
Download SQL file
Model
public class FileModel
{
public int Id { get; set; }
public string Name { get; set; }
public string ContentType { get; set; }
public byte[] Data { get; set; }
}
Controller
public class HomeController : Controller
{
private DBCtx Context { get; }
public HomeController(DBCtx _context)
{
this.Context = _context;
}
public IActionResult Index()
{
return View(this.Context.tblFiles.Where(x => x.ContentType == "image/jpeg").Take(3).ToList());
}
}
View
@addTagHelper*, Microsoft.AspNetCore.Mvc.TagHelpers
@using HTML_Table_Image_Core_MVC.Models
@model List<FileModel>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<th>Name</th>
<th>Image</th>
</tr>
@foreach (FileModel file in Model)
{
<tr>
<td>@file.Name</td>
<td><img src="data:image/jpeg;base64,@Convert.ToBase64String(file.Data)" /></td>
</tr>
}
</table>
</body>
</html>
Screenshot
