Hi makenzi.exc,
Refer below example.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="text" id="txtInput"><br />
<input id="btnSave" type="button" value="Save" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-tokeninput/1.6.0/jquery.tokeninput.min.js"></script>
<style type="text/css">
ul.token-input-list { overflow: hidden; height: auto !important; height: 1%; width: 400px; border: 1px solid #999; cursor: text; font-size: 12px; font-family: Verdana, sans-serif; z-index: 999; margin: 0; padding: 0; background-color: #fff; list-style-type: none; clear: left; }
ul.token-input-list li { list-style-type: none; }
ul.token-input-list li input { border: 0; width: 350px; padding: 3px 8px; background-color: white; -webkit-appearance: caret; }
ul.token-input-disabled, ul.token-input-disabled li input { background-color: #E8E8E8; }
ul.token-input-disabled li.token-input-token { background-color: #D9E3CA; color: #7D7D7D }
ul.token-input-disabled li.token-input-token span { color: #CFCFCF; cursor: default; }
li.token-input-token { overflow: hidden; height: auto !important; height: 1%; margin: 3px; padding: 3px 5px; background-color: mediumpurple; color: #000; font-weight: bold; cursor: default; display: block; }
li.token-input-token p { float: left; padding: 0; margin: 0; }
li.token-input-token span { float: right; cursor: pointer; }
li.token-input-selected-token { background-color: #08844e; color: #fff; }
li.token-input-selected-token span { color: #bbb; }
div.token-input-dropdown { position: absolute; width: 400px; background-color: #fff; overflow: hidden; border-left: 1px solid #ccc; border-right: 1px solid #ccc; border-bottom: 1px solid #ccc; cursor: default; font-size: 12px; font-family: Verdana, sans-serif; z-index: 1; }
div.token-input-dropdown p { margin: 0; padding: 5px; font-weight: bold; color: #777; }
div.token-input-dropdown ul { margin: 0; padding: 0; }
div.token-input-dropdown ul li { background-color: #fff; padding: 3px; list-style-type: none; }
div.token-input-dropdown ul li.token-input-dropdown-item { background-color: #fafafa; }
div.token-input-dropdown ul li.token-input-dropdown-item2 { background-color: #fff; }
div.token-input-dropdown ul li em { font-weight: bold; font-style: normal; }
div.token-input-dropdown ul li.token-input-selected-dropdown-item { background-color: mediumpurple; }
/* Facebook style */
ul.token-input-list-facebook { overflow: hidden; height: auto !important; height: 1%; width: 400px; border: 1px solid #8496ba; cursor: text; font-size: 12px; font-family: Verdana, sans-serif; min-height: 1px; z-index: 999; margin: 0; padding: 0; background-color: #fff; list-style-type: none; clear: left; }
ul.token-input-list-facebook li input { border: 0; width: 100px; padding: 3px 8px; background-color: white; margin: 2px 0; -webkit-appearance: caret; }
li.token-input-token-facebook { overflow: hidden; height: auto !important; height: 15px; margin: 3px; padding: 1px 3px; background-color: #eff2f7; color: #000; cursor: default; border: 1px solid #ccd5e4; font-size: 11px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; float: left; white-space: nowrap; }
li.token-input-token-facebook p { display: inline; padding: 0; margin: 0; }
li.token-input-token-facebook span { color: #a6b3cf; margin-left: 5px; font-weight: bold; cursor: pointer; }
li.token-input-selected-token-facebook { background-color: #5670a6; border: 1px solid #3b5998; color: #fff; }
li.token-input-input-token-facebook { float: left; margin: 0; padding: 0; list-style-type: none; }
div.token-input-dropdown-facebook { position: absolute; width: 400px; background-color: #fff; overflow: hidden; border-left: 1px solid #ccc; border-right: 1px solid #ccc; border-bottom: 1px solid #ccc; cursor: default; font-size: 11px; font-family: Verdana, sans-serif; z-index: 1; }
div.token-input-dropdown-facebook p { margin: 0; padding: 5px; font-weight: bold; color: #777; }
div.token-input-dropdown-facebook ul { margin: 0; padding: 0; }
div.token-input-dropdown-facebook ul li { background-color: #fff; padding: 3px; margin: 0; list-style-type: none; }
div.token-input-dropdown-facebook ul li.token-input-dropdown-item-facebook { background-color: #fff; }
div.token-input-dropdown-facebook ul li.token-input-dropdown-item2-facebook { background-color: #fff; }
div.token-input-dropdown-facebook ul li em { font-weight: bold; font-style: normal; }
div.token-input-dropdown-facebook ul li.token-input-selected-dropdown-item-facebook { background-color: mediumpurple; color: #fff; }
</style>
<script type="text/javascript">
$(function () {
$("#txtInput").tokenInput([
{ id: 1, name: "ASP.Net" },
{ id: 2, name: "ASP.Net MVC" },
{ id: 3, name: "ASP.Net Core" },
{ id: 4, name: "ASP.Net Core Razor Pages" },
{ id: 5, name: "SQL Server" },
{ id: 6, name: "VB.Net" },
{ id: 7, name: "C#" },
{ id: 8, name: "C" },
{ id: 9, name: "C++" },
{ id: 10, name: "JavaScript" },
{ id: 11, name: "jQuery" }
], {
theme: "facebook",
searchDelay: 300,
minChars: 1,
propertyToSearch: "name",
tokenValue: "id",
hintText: "Searching",
noResultsText: "No result found",
searchingText: "Searching",
deleteText: "×",
tokenDelimiter: ",",
preventDuplicates: true
});
$("#btnSave").click(function () {
alert($("#txtInput").val());
});
});
</script>
</body>
</html>
Demo
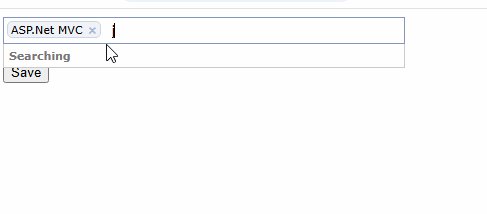
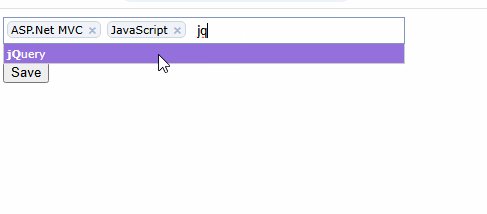
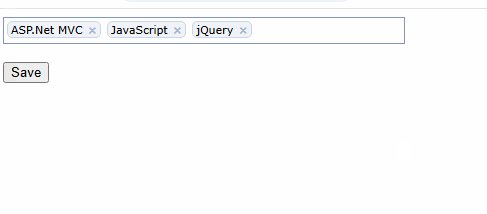
Screenshot

Downloads
Download Sample