Hi rani,
Check this example. Now please take its reference and correct your code.
Controller
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult Index(string startDate, string endDate)
{
ViewBag.Message = "Start Date: " + startDate + "\\nEnd Date: " + endDate;
return View();
}
}
View
@addTagHelper*, Microsoft.AspNetCore.Mvc.TagHelpers
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link rel="stylesheet" media="screen" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css" />
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/css/bootstrap-datepicker.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/js/bootstrap-datepicker.js"></script>
</head>
<body>
<form asp-controller="Home" asp-action="Index" method="post">
Start: <input type="text" id="txtStartDate" name="startDate" class="startDate" /><br /><br />
End: <input type="text" id="txtEndDate" name="endDate" class="endDate" /><br /><br />
<input type="submit" value="Submit" />
@if (ViewBag.Message != null)
{
<script type="text/javascript">
$(function () {
alert("@ViewBag.Message");
});
</script>
}
<script type="text/javascript">
$(function () {
$(".startDate").datepicker({
autoclose: true,
format: 'dd/mm/yyyy'
}).on('changeDate', function (selected) {
var minDate = new Date(selected.date);
minDate.setDate(minDate.getDate() + 1);
$('.endDate').datepicker('setStartDate', minDate);
});
$(".endDate").datepicker({
autoclose: true,
format: 'dd/mm/yyyy'
}).on('changeDate', function (selected) {
var minDate = new Date(selected.date);
minDate.setDate(minDate.getDate() - 1);
$('.startDate').datepicker('setEndDate', minDate);
});
});
</script>
</form>
</body>
</html>
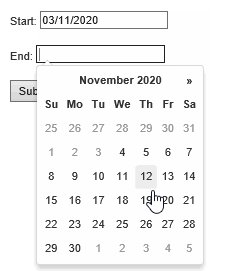
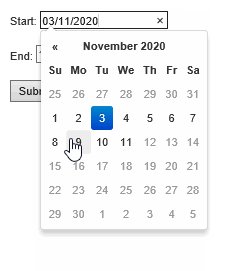
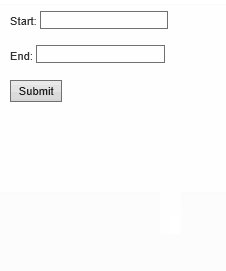
Screenshot