Hi gkumar,
Check this example. Now please take its reference and correct your code.
HTML
<asp:GridView ID="gvCetegory" runat="server" CssClass="table table-striped table-bordered table-hover"
AllowPaging="false" AutoGenerateColumns="false" HeaderStyle-BackColor="#3AC0F2"
ClientIDMode="Static" HeaderStyle-ForeColor="White" Style="text-align: center"
PageSize="4">
<Columns>
<asp:TemplateField HeaderText="No">
<ItemTemplate>
<asp:Label ID="Number" runat="server" Text='<%# Eval("Number")%>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="hsnid" Visible="false">
<ItemTemplate>
<asp:Label ID="hsnid" runat="server" Text='<%# Eval("hsnid") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="HSNcode" SortExpression="HSNcode">
<ItemTemplate>
<asp:Label ID="HSNcode" runat="server" Text='<%# Eval("HSNcode")%>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="GST" SortExpression="GST">
<ItemTemplate>
<asp:Label ID="GST" runat="server" Text='<%# Eval("GST")%>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:ButtonField CommandName="Select" ControlStyle-CssClass="btn btn-info m-t-15 waves-effect"
HeaderText="Edit?" Text="Edit" ButtonType="Button" />
<asp:TemplateField HeaderText="Delete?" SortExpression="customer_id">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" CssClass="btn btn-danger m-t-15 waves-effect" CommandArgument='<%# Eval("hsnid") %>'
CausesValidation="false" CommandName="Delete" runat="server" OnClientClick="return confirm('Do you want to delete')">Delete
</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.4.2/css/buttons.dataTables.min.css" />
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.4.2/js/dataTables.buttons.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.4.2/js/buttons.print.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script type="text/javascript" src="https://cdn.rawgit.com/bpampuch/pdfmake/0.1.18/build/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdn.rawgit.com/bpampuch/pdfmake/0.1.18/build/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.2.2/js/buttons.html5.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.2/js/buttons.colVis.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/fixedcolumns/3.2.6/js/dataTables.fixedColumns.min.js"></script>
<script type="text/javascript">
$(function () {
$('[id*=gvCetegory]').prepend($("<thead></thead>").append($(this).find("tr:first"))).DataTable({
dom: 'Bfrtip',
'aoColumnDefs': [{ 'bSortable': false, 'aTargets': [0]}],
'iDisplayLength': 4,
buttons: [
{ extend: 'print', text: 'Print', exportOptions: { columns: ':visible'} },
{ extend: 'copy', text: 'Copy to clipboard', className: 'exportExcel', exportOptions: { modifier: { page: 'all'}} },
{ extend: 'excel', text: 'Export to Excel', className: 'exportExcel', filename: 'Agenda_Excel', exportOptions: { modifier: { page: 'all'}} },
{ extend: 'csv', text: 'Export to CSV', className: 'exportExcel', filename: 'Agenda_Csv', exportOptions: { modifier: { page: 'all'}} },
{ extend: 'pdf', text: 'Export to PDF', className: 'exportExcel', filename: 'Agenda_Pdf', orientation: 'Portrait', pageSize: 'LEGAL', exportOptions: { modifier: { page: 'all' }, columns: [0, 1, 2]} },
'colvis'
],
columnDefs: [{ targets: -1, visible: false}]
});
});
</script>
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
System.Data.DataTable dt = new System.Data.DataTable();
dt.Columns.AddRange(new System.Data.DataColumn[] {
new System.Data.DataColumn("hsnid", typeof(int)),
new System.Data.DataColumn("Number", typeof(string)),
new System.Data.DataColumn("HSNcode",typeof(string)),
new System.Data.DataColumn("GST",typeof(string))});
dt.Rows.Add(1, "Num-1", "C-1", "5");
dt.Rows.Add(2, "Num-2", "C-2", "8");
dt.Rows.Add(3, "Num-3", "C-3", "4");
dt.Rows.Add(4, "Num-4", "C-4", "7");
dt.Rows.Add(5, "Num-5", "C-5", "18");
gvCetegory.DataSource = dt;
gvCetegory.DataBind();
}
}
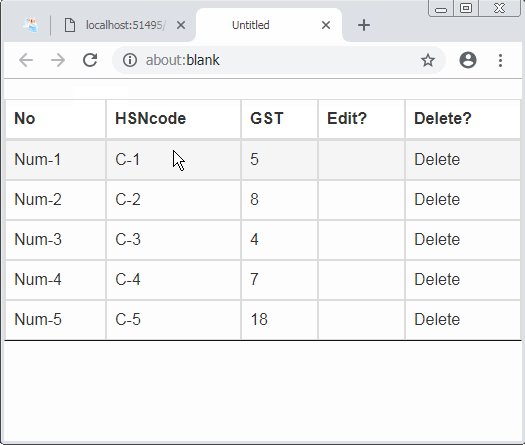
Screenshot