Hi ahmadlubiss,
Use dom properties for repositioning. Refer below link.
https://datatables.net/reference/option/dom
https://datatables.net/examples/basic_init/dom.html
For font use the css class.
Check this example. Now please take its reference and correct your code.
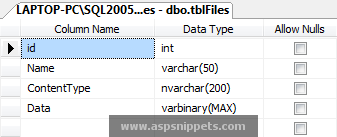
Database
I have made use of the following table tblFiles with the schema as follows.

You can download the database table SQL by clicking the download link below.
Download SQL file
HTML
C#
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" ClientIDMode="Static">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<asp:Image ID="imgPhoto" runat="server" Height="50px" Width="50px"
ImageUrl='<%# "data:image/jpg;base64," + Convert.ToBase64String((byte[])Eval("Data")) %>'></asp:Image>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
<style type="text/css">
.dataTables_paginate {
float: left !important;
font-family: 'Times New Roman', Times, serif !important;
font-size: 15px !important;
}
.dataTables_info {
float: left !important;
font-family: 'Times New Roman', Times, serif !important;
font-size: 12px !important;
clear: none !important;
padding-top: 1.755em !important;
padding-left: 10px !important;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<link href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id*=GridView1]").DataTable({
bLengthChange: true,
lengthMenu: [[5, 10, -1], [5, 10, "All"]],
bFilter: true,
bSort: true,
bPaginate: true,
dom: '<lf<t><pi>>',
pageLength: 3
});
});
</script>
VB.Net
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" ClientIDMode="Static">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<asp:Image ID="imgPhoto" runat="server" Height="50px" Width="50px"
ImageUrl='<%# "data:image/jpg;base64," & Convert.ToBase64String(CType(Eval("Data"), Byte())) %>'></asp:Image>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
JS and CSS
<style type="text/css">
.dataTables_paginate {
float: left !important;
font-family: 'Times New Roman', Times, serif !important;
font-size: 15px !important;
}
.dataTables_info {
float: left !important;
font-family: 'Times New Roman', Times, serif !important;
font-size: 12px !important;
clear: none !important;
padding-top: 1.755em !important;
padding-left: 10px !important;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<link href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id*=GridView1]").DataTable({
bLengthChange: true,
lengthMenu: [[5, 10, -1], [5, 10, "All"]],
bFilter: true,
bSort: true,
bPaginate: true,
dom: '<lf<t><pi>>',
pageLength: 3
});
});
</script>
Namespaces
C#
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
VB.Net
Imports System.Configuration
Imports System.Data
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.BindGrid();
}
}
private void BindGrid()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlDataAdapter sda = new SqlDataAdapter("SELECT Id, Name, Data FROM tblFiles WHERE ContentType = 'image/jpeg'", con))
{
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
//Required for jQuery DataTables to work.
GridView1.UseAccessibleHeader = true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Me.BindGrid()
End If
End Sub
Private Sub BindGrid()
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using sda As New SqlDataAdapter("SELECT Id, Name, Data FROM tblFiles WHERE ContentType = 'image/jpeg'", con)
Using dt As New DataTable()
sda.Fill(dt)
GridView1.DataSource = dt
GridView1.DataBind()
End Using
End Using
End Using
'Required for jQuery DataTables to work.
GridView1.UseAccessibleHeader = True
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader
End Sub
Screenshot
