Hi rani,
Using the article i have modified the code.
Check this example. Now please take its reference and correct your code.
Model
public class VehicleType
{
public int Id { get; set; }
public string Name { get; set; }
}
public class VehicleSubType
{
public int Id { get; set; }
public string Name { get; set; }
public int VehicleTypeId { get; set; }
}
public class TreeViewNode
{
public string id { get; set; }
public string parent { get; set; }
public string text { get; set; }
}
Namespaces
using System.Collections.Generic;
using System.Data.SqlClient;
using Newtonsoft.Json;
Controller
public class HomeController : Controller
{
public IActionResult Index()
{
List<TreeViewNode> nodes = new List<TreeViewNode>();
foreach (VehicleType type in GetVehicleTypes())
{
nodes.Add(new TreeViewNode { id = type.Id.ToString(), parent = "#", text = type.Name });
}
foreach (VehicleSubType subType in GetVehicleSubTypes())
{
nodes.Add(new TreeViewNode { id = subType.VehicleTypeId.ToString() + "-" + subType.Id.ToString(), parent = subType.VehicleTypeId.ToString(), text = subType.Name });
}
ViewBag.Json = JsonConvert.SerializeObject(nodes);
return View();
}
[HttpPost]
public IActionResult Index(string selectedItems)
{
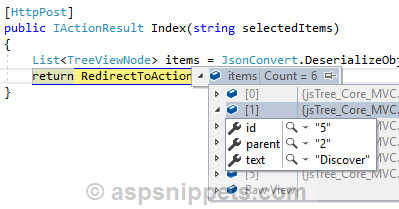
List<TreeViewNode> items = JsonConvert.DeserializeObject<List<TreeViewNode>>(selectedItems);
return RedirectToAction("Index");
}
private List<VehicleType> GetVehicleTypes()
{
List<VehicleType> vehicleTypes = new List<VehicleType>();
string conString = "Server=.\\SQL2014;DataBase=VehiclesDB;UID=sa;PWD=pass@123";
string query = "SELECT Id,Name FROM VehicleTypes";
using (SqlConnection con = new SqlConnection(conString))
{
SqlCommand cmd = new SqlCommand(query);
cmd.Connection = con;
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
vehicleTypes.Add(new VehicleType
{
Id = Convert.ToInt32(sdr["Id"]),
Name = sdr["Name"].ToString()
});
}
con.Close();
}
return vehicleTypes;
}
private List<VehicleSubType> GetVehicleSubTypes()
{
List<VehicleSubType> vehicleSubTypes = new List<VehicleSubType>();
string conString = "Server=.\\SQL2014;DataBase=VehiclesDB;UID=sa;PWD=pass@123";
string query = "SELECT Id,Name,VehicleTypeId FROM VehicleSubTypes";
using (SqlConnection con = new SqlConnection(conString))
{
SqlCommand cmd = new SqlCommand(query);
cmd.Connection = con;
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
vehicleSubTypes.Add(new VehicleSubType
{
Id = Convert.ToInt32(sdr["Id"]),
Name = sdr["Name"].ToString(),
VehicleTypeId = Convert.ToInt32(sdr["VehicleTypeId"])
});
}
con.Close();
}
return vehicleSubTypes;
}
}
View
@addTagHelper*, Microsoft.AspNetCore.Mvc.TagHelpers
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="jstree">
</div>
<form method="post" asp-controller="Home" asp-action="Index">
<input type="hidden" name="selectedItems" id="selectedItems" />
<input type="submit" value="Submit" />
</form>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script type="text/javascript">
$(function () {
$('#jstree').on('changed.jstree', function (e, data) {
var i, j;
var selectedItems = [];
for(i = 0, j = data.selected.length; i < j; i++) {
//Fetch the Id.
var id = data.selected[i];
//Remove the ParentId.
if(id.indexOf('-') != -1){
id = id.split("-")[1];
}
//Add the Node to the JSON Array.
selectedItems.push({
text: data.instance.get_node(data.selected[i]).text,
id: id,
parent: data.node.parents[0]
});
}
//Serialize the JSON Array and save in HiddenField.
$('#selectedItems').val(JSON.stringify(selectedItems));
}).jstree({
"core": {
"themes": {
"variant": "large"
},
"data": @Html.Raw(ViewBag.Json)
},
"checkbox": {
"keep_selected_style": false
},
"plugins": ["wholerow", "checkbox"],
});
});
</script>
</body>
</html>
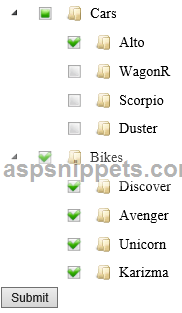
Screenshot
The jQuery TreeView

TreeView selected Nodes