Hi nauna,
Refer the below Sample for your reference.
HTML
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
table
{
border: 1px solid #ccc;
}
table th
{
background-color: #F7F7F7;
color: #333;
font-weight: bold;
}
table th, table td
{
padding: 5px;
border-color: #ccc;
}
</style>
<script src="scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="scripts/jquery.autocomplete.js" type="text/javascript"></script>
<link href="css/jquery.autocomplete.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function () {
$("#<%=txtSearch.ClientID%>").autocomplete("Search_CS.ashx", {
width: 200,
formatItem: function (data, i, n, value) {
var countryName = value.split("-")[0];
var countryId = value.split("-")[1];
return "<table><tr><td>" + countryName + "</td><td><input type='hidden' id='hfCountryId' value='" + countryId + "' />" +
"<input type='button' name='btnAdd' value='Add' id='btnAdd' onclick='AddCountry(this)' /></td></tr></table>";
},
formatResult: function (data, value) {
return value.split("-")[0];
}
});
});
function AddCountry(ele) {
var id = $(ele).closest('tr').find("[id*=hfCountryId]").val();
var lbl = document.getElementById("<%=Label1.ClientID %>").value;
//Make ajax call to save the id and datetime in database;
$.ajax({
type: "POST",
url: "CS.aspx/SaveCountryId",
data: "{ id: '" + id + "', lbl: '" + lbl + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
PopulateCountryDetails(id, lbl);
},
error: function (r) { alert(r.responseText); },
failure: function (r) { alert(r.responseText); }
});
}
function PopulateCountryDetails(id, subcategoryId) {
var row = $("[id*=gvQuoteDetails] tr:last").clone();
if (row.find("td:nth-child(1)").html() == " ") {
$("[id*=gvQuoteDetails] tr:last").remove();
}
$("td:nth-child(1)", row).html(id);
$("td:nth-child(2)", row).html(subcategoryId);
$("[id*=gvQuoteDetails] tbody").append(row);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
Search:
</td>
<td>
<asp:TextBox ID="txtSearch" runat="server" Width="200"></asp:TextBox>
</td>
<td>
<asp:HiddenField ID="Label1" runat="server" Value="00198" />
</td>
</tr>
</table>
</div>
<div>
<asp:GridView ID="gvQuoteDetails" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderStyle-Width="150px" DataField="QuoteKey" HeaderText="Quote Key" />
<asp:BoundField HeaderStyle-Width="150px" DataField="SubCategoryId" HeaderText="Sub Category Id" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = GetData();
if (dt.Rows.Count > 0)
{
gvQuoteDetails.DataSource = dt;
gvQuoteDetails.DataBind();
}
else
{
BindDummyRow();
}
}
}
private DataTable GetData()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT QuoteKey,SubCategoryId FROM QuoteDetails"))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
cmd.Connection = con;
DataTable dt = new DataTable();
sda.Fill(dt);
return dt;
}
}
}
}
[WebMethod]
public static void SaveCountryId(string id, string lbl)
{
string i = "";
string ll = "";
if (!string.IsNullOrEmpty(id))
{
//string date = DateTime.Now.ToShortDateString();
i = id;
ll = lbl;
//Saving code goes here.
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("INSERT INTO QuoteDetails VALUES(@QuoteKey, @SubCategoryId)"))
{
cmd.CommandType = CommandType.Text;
cmd.Parameters.AddWithValue("@QuoteKey", i);
cmd.Parameters.AddWithValue("@SubCategoryId", ll);
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
}
}
private void BindDummyRow()
{
DataTable dummy = new DataTable();
dummy.Columns.Add("QuoteKey");
dummy.Columns.Add("SubCategoryId");
dummy.Rows.Add();
gvQuoteDetails.DataSource = dummy;
gvQuoteDetails.DataBind();
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As DataTable = GetData()
If dt.Rows.Count > 0 Then
gvQuoteDetails.DataSource = dt
gvQuoteDetails.DataBind()
Else
BindDummyRow()
End If
End If
End Sub
Private Function GetData() As DataTable
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("SELECT QuoteKey,SubCategoryId FROM QuoteDetails")
Using sda As New SqlDataAdapter(cmd)
cmd.Connection = con
Dim dt As New DataTable()
sda.Fill(dt)
Return dt
End Using
End Using
End Using
End Function
<WebMethod()> _
Public Shared Sub SaveCountryId(id As String, lbl As String)
Dim i As String = ""
Dim ll As String = ""
If Not String.IsNullOrEmpty(id) Then
'string date = DateTime.Now.ToShortDateString();
i = id
ll = lbl
'Saving code goes here.
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("INSERT INTO QuoteDetails VALUES(@QuoteKey, @SubCategoryId)")
cmd.CommandType = CommandType.Text
cmd.Parameters.AddWithValue("@QuoteKey", i)
cmd.Parameters.AddWithValue("@SubCategoryId", ll)
cmd.Connection = con
con.Open()
cmd.ExecuteNonQuery()
con.Close()
End Using
End Using
End If
End Sub
Private Sub BindDummyRow()
Dim dummy As New DataTable()
dummy.Columns.Add("QuoteKey")
dummy.Columns.Add("SubCategoryId")
dummy.Rows.Add()
gvQuoteDetails.DataSource = dummy
gvQuoteDetails.DataBind()
End Sub
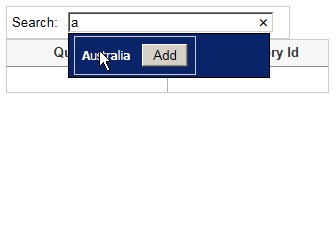
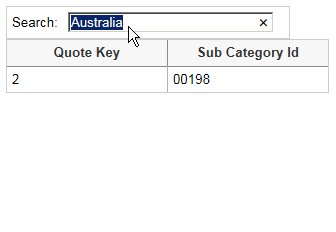
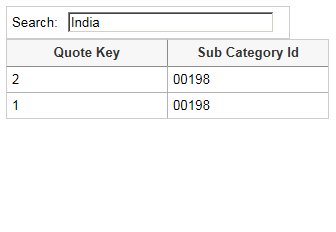
Screenshot