Hi arehman,
Please refer below sample.
HTML
CS.aspx
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=GridView1]").find("[id*=lnkSelect]").click(function () {
var row = $(this).closest("tr");
var id = row.find("TD").eq(0).html();
var name = row.find("TD").eq(1).find("SPAN").eq(0).html();
var country = row.find("TD").eq(2).find("SPAN").eq(1).html();
alert(id + "\n" + name + "\n" + country);
return false;
});
});
</script>
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="CustomerId" />
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<uc:data ID="ucName" runat="server" Name='<%# Eval("Name") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country">
<ItemTemplate>
<uc:data ID="ucCountry" runat="server" Country='<%# Eval("Country") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Show">
<ItemTemplate>
<asp:LinkButton ID="lnkSelect" runat="server" Text="Select" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
WebUserControl.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs"
Inherits="WebUserControl" %>
<asp:Label ID="lblName" Text="" runat="server" />
<asp:Label ID="lblCountry" Text="" runat="server" />
Namespaces
C#
using System.Data;
VB.Net
Imports System.Data
Code
C#
CS.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id", typeof(int)),
new DataColumn("Name", typeof(string)),
new DataColumn("Country",typeof(string)) });
dt.Rows.Add(1, "John Hammond", "United States");
dt.Rows.Add(2, "Mudassar Khan", "India");
dt.Rows.Add(3, "Suzanne Mathews", "France");
dt.Rows.Add(4, "Robert Schidner", "Russia");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
WebUserControl.ascx.cs
public partial class WebUserControl : System.Web.UI.UserControl
{
public string Name
{
get
{
return lblName.Text;
}
set
{
lblName.Text = value;
}
}
public string Country
{
get
{
return lblCountry.Text;
}
set
{
lblCountry.Text = value;
}
}
}
VB.Net
VB.aspx.vb
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn() {New DataColumn("Id", GetType(Integer)), _
New DataColumn("Name", GetType(String)), _
New DataColumn("Country", GetType(String))})
dt.Rows.Add(1, "John Hammond", "United States")
dt.Rows.Add(2, "Mudassar Khan", "India")
dt.Rows.Add(3, "Suzanne Mathews", "France")
dt.Rows.Add(4, "Robert Schidner", "Russia")
GridView1.DataSource = dt
GridView1.DataBind()
End If
End Sub
WebUserControl.ascx.vb
Public Property Name As String
Get
Return lblName.Text
End Get
Set(ByVal value As String)
lblName.Text = value
End Set
End Property
Public Property Country As String
Get
Return lblCountry.Text
End Get
Set(ByVal value As String)
lblCountry.Text = value
End Set
End Property
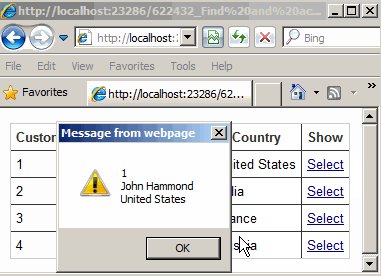
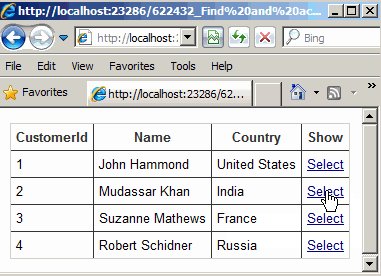
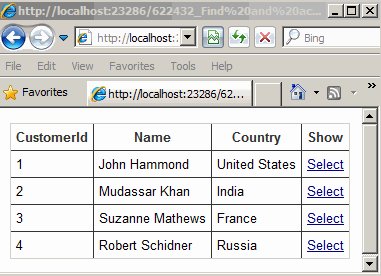
Screenshot