Hi nagaraju60,
I have created sample that fullfill your requirment.
HTML
<div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/themes/blitzer/jquery-ui.css"
rel="Stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
//Autocomplete Fruit
$("[id$=txtFruit]").autocomplete({
source: function (request, response) {
$.ajax({
url: '<%=ResolveUrl("~/Default.aspx/GetFruit") %>',
data: "{ 'prefix': '" + request.term + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
response($.map(data.d, function (item) {
return {
label: item.split('-')[0],
val: item.split('-')[1]
}
}))
},
error: function (response) {
alert(response.responseText);
},
failure: function (response) {
alert(response.responseText);
}
});
},
select: function (e, i) {
$("[id$=hfFruitName]").val(i.item.label);
},
minLength: 1
});
//Autocomplete Season
$("[id$=txtFruit]").on('blur', function () {
$("[id$=txtSeason]").autocomplete("search", $("#hfFruitName").val());
});
$("[id$=txtSeason]").autocomplete({
source: function (request, response) {
$.ajax({
url: '<%=ResolveUrl("~/Default.aspx/GetSeasons") %>',
data: "{ 'prefix': '" + request.term + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
response($.map(data.d, function (item) {
return {
label: item.split('-')[0],
val: item.split('-')[1]
}
}))
},
error: function (response) {
alert(response.responseText);
},
failure: function (response) {
alert(response.responseText);
}
});
},
select: function (e, i) {
$("[id$=hfSeasonName]").val(i.item.label);
},
minLength: 1
});
});
</script>
<table>
<tr>
<td>
Enter Fruit Name:
</td>
<td>
<asp:TextBox ID="txtFruit" runat="server" />
</td>
<td>
<asp:HiddenField ID="hfFruitName" runat="server" />
</td>
</tr>
<tr>
<td>
Season:
</td>
<td>
<asp:TextBox ID="txtSeason" runat="server" />
</td>
<td>
<asp:HiddenField ID="hfSeasonName" runat="server" />
</td>
</tr>
</table>
</div>
Code
[WebMethod]
public static string[] GetFruit(string prefix)
{
List<string> fruit = new List<string>();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ConfigurationManager.ConnectionStrings[1].ConnectionString;
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "SELECT FruitId,Name FROM Fruit WHERE Name LIKE @SearchText + '%'";
cmd.Parameters.AddWithValue("@SearchText", prefix);
cmd.Connection = conn;
conn.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
fruit.Add(string.Format("{0}-{1}", sdr["Name"], sdr["FruitId"]));
}
}
conn.Close();
}
}
return fruit.ToArray();
}
[WebMethod]
public static string[] GetSeasons(string prefix)
{
List<string> Seasons = new List<string>();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ConfigurationManager.ConnectionStrings[1].ConnectionString;
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "SELECT f.Name,s.Season FROM Combination c JOIN Fruit f ON f.FruitId = c.FruitId JOIN Season s ON s.SeasonId = c.SeasonId WHERE f.Name LIKE @SearchText + '%'";
cmd.Parameters.AddWithValue("@SearchText", prefix);
cmd.Connection = conn;
conn.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
Seasons.Add(string.Format("{0}-{1}", sdr["Season"], sdr["Name"]));
}
}
conn.Close();
}
}
return Seasons.ToArray();
}
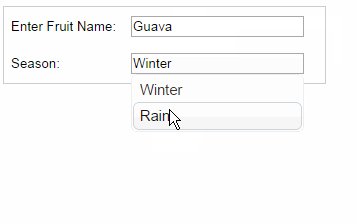
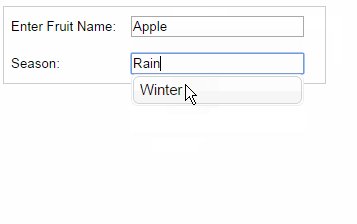
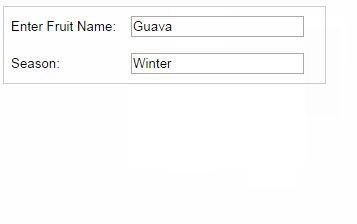
Screenshot