Hi suhaas121,
Please refer below sample.
HTML
<div>
<button id="expand" type="button">
Expand All</button>
<asp:TreeView ID="treeview" runat="server" ImageSet="WindowsHelp" ExpandDepth="0"
ShowLines="True" Width="950px">
<LeafNodeStyle CssClass="leafNode" />
<NodeStyle CssClass="treeNode" />
<RootNodeStyle CssClass="rootNode" />
<SelectedNodeStyle CssClass="selectNode" />
</asp:TreeView>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#expand").on("click", function () {
var treeview = $("#treeview");
$(treeview).find('img').trigger('click');
if ($(this).html() == 'Expand All') {
$(this).html("Collapse All");
}
else {
$(this).html("Expand All");
}
});
});
</script>
Namespaces
C#
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
VB.Net
Imports System.Data
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = this.GetData("SELECT Id, Name FROM VehicleTypes");
this.PopulateTreeView(dt, 0, null);
}
}
private void PopulateTreeView(DataTable dtParent, int parentId, TreeNode treeNode)
{
foreach (DataRow row in dtParent.Rows)
{
TreeNode child = new TreeNode
{
Text = row["Name"].ToString(),
Value = row["Id"].ToString()
};
if (parentId == 0)
{
treeview.Nodes.Add(child);
DataTable dtChild = this.GetData("SELECT Id, Name FROM VehicleSubTypes WHERE VehicleTypeId = " + child.Value);
PopulateTreeView(dtChild, int.Parse(child.Value), child);
}
else
{
treeNode.ChildNodes.Add(child);
}
}
}
private DataTable GetData(string query)
{
DataTable dt = new DataTable();
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
sda.SelectCommand = cmd;
sda.Fill(dt);
}
}
return dt;
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As DataTable = Me.GetData("SELECT Id, Name FROM VehicleTypes")
Me.PopulateTreeView(dt, 0, Nothing)
End If
End Sub
Private Sub PopulateTreeView(ByVal dtParent As DataTable, ByVal parentId As Integer, ByVal treeNode As TreeNode)
For Each row As DataRow In dtParent.Rows
Dim child As TreeNode = New TreeNode With {
.Text = row("Name").ToString(),
.Value = row("Id").ToString()
}
If parentId = 0 Then
treeview.Nodes.Add(child)
Dim dtChild As DataTable = Me.GetData("SELECT Id, Name FROM VehicleSubTypes WHERE VehicleTypeId = " & child.Value)
PopulateTreeView(dtChild, Integer.Parse(child.Value), child)
Else
treeNode.ChildNodes.Add(child)
End If
Next
End Sub
Private Function GetData(ByVal query As String) As DataTable
Dim dt As DataTable = New DataTable()
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Using cmd As SqlCommand = New SqlCommand(query)
Using sda As SqlDataAdapter = New SqlDataAdapter()
cmd.CommandType = CommandType.Text
cmd.Connection = con
sda.SelectCommand = cmd
sda.Fill(dt)
End Using
End Using
Return dt
End Using
End Function
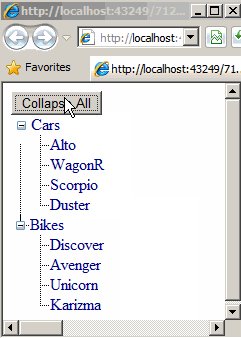
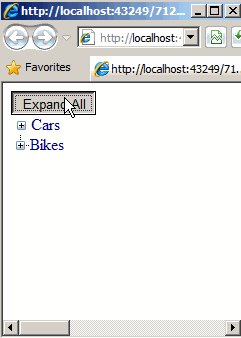
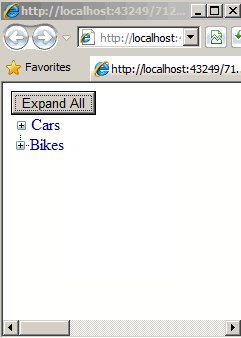
Screenshot