Hi nauna,
Please refer below sample.
HTML
<link type="text/css" rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link type="text/css" rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_Key"></script>
<script type="text/javascript">
var geocoder;
var map;
function initialize() {
var initialLat = $('.search_latitude').val();
var initialLong = $('.search_longitude').val();
initialLat = initialLat ? initialLat : 36.169648;
initialLong = initialLong ? initialLong : -115.141000;
var latlng = new google.maps.LatLng(initialLat, initialLong);
var options = { zoom: 16, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP };
map = new google.maps.Map(document.getElementById("geomap"), options);
geocoder = new google.maps.Geocoder();
marker = new google.maps.Marker({ map: map, draggable: true, position: latlng });
google.maps.event.addListener(marker, "dragend", function () {
var point = marker.getPosition();
map.panTo(point);
geocoder.geocode({ 'latLng': marker.getPosition() }, function (results, status) {
$("#search_location").val(results[0].formatted_address);
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
marker.setPosition(results[0].geometry.location);
$('.search_addr').val(results[0].formatted_address);
$('.search_latitude').val(marker.getPosition().lat());
$('.search_longitude').val(marker.getPosition().lng());
}
});
});
}
$(document).ready(function () {
initialize();
var PostCodeid = '#search_location';
$(function () {
$(PostCodeid).autocomplete({
source: function (request, response) {
geocoder.geocode({
'address': request.term
}, function (results, status) {
response($.map(results, function (item) {
return {
label: item.formatted_address,
value: item.formatted_address,
lat: item.geometry.location.lat(),
lon: item.geometry.location.lng()
};
$('#search_location').val(item.formatted_address);
}));
});
},
select: function (event, ui) {
$('.search_addr').val(ui.item.value);
$('.search_latitude').val(ui.item.lat);
$('.search_longitude').val(ui.item.lon);
var latlng = new google.maps.LatLng(ui.item.lat, ui.item.lon);
marker.setPosition(latlng);
initialize();
}
});
});
$('#search_location').blur(function (e) {
debugger;
var address = $(PostCodeid).val();
geocoder.geocode({ 'address': address }, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
marker.setPosition(results[0].geometry.location);
$('.search_addr').val(results[0].formatted_address);
$('.search_latitude').val(marker.getPosition().lat());
$('.search_longitude').val(marker.getPosition().lng());
} else {
alert("Geocode was not successful for the following reason: " + status);
}
});
});
google.maps.event.addListener(marker, 'drag', function () {
geocoder.geocode({ 'latLng': marker.getPosition() }, function (results, status) {
$("#search_location").val(results[0].formatted_address);
if (status == google.maps.GeocoderStatus.OK) {
if (results[0]) {
debugger;
$('.search_addr').val(results[0].formatted_address);
$('.search_latitude').val(marker.getPosition().lat());
$('.search_longitude').val(marker.getPosition().lng());
}
}
});
});
});
</script>
<div class="form-group input-group" style="width: 100%">
<input type="text" id="search_location" class="form-control" placeholder="Search location" />
</div>
<div id="geomap">
</div>
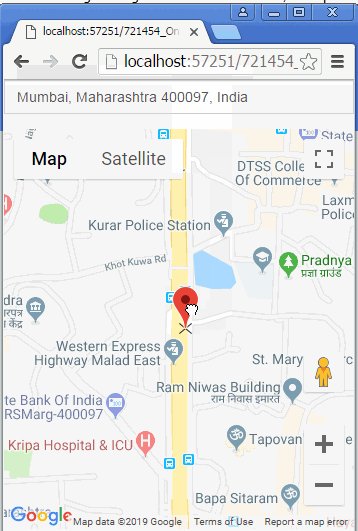
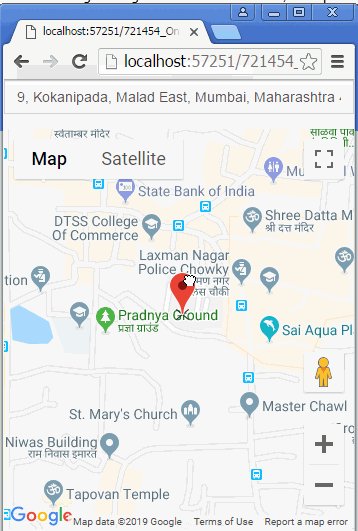
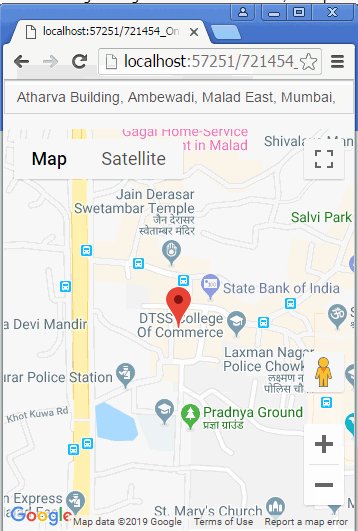
Screenshot