Hi nauna,
Check this example. Now please take its reference and correct your code.
HTML
<asp:Image ID="Image1" ImageUrl="~/Images/Test.jpg" runat="server" Height="100px"
Width="100px" />
<br />
<br />
<asp:Button Text="Rotate" runat="server" OnClick="Rotate" />
C#
protected void Rotate(object sender, EventArgs e)
{
String path = Server.MapPath(Image1.ImageUrl);
System.Drawing.Image img = System.Drawing.Image.FromFile(path);
img.RotateFlip(RotateFlipType.Rotate90FlipNone);
img.Save(path);
Response.Redirect(Request.Url.AbsoluteUri);
}
VB.Net
Protected Sub Rotate(ByVal sender As Object, ByVal e As EventArgs)
Dim path As String = Server.MapPath(Image1.ImageUrl)
Dim img As System.Drawing.Image = System.Drawing.Image.FromFile(path)
img.RotateFlip(RotateFlipType.Rotate90FlipNone)
img.Save(path)
Response.Redirect(Request.Url.AbsoluteUri)
End Sub
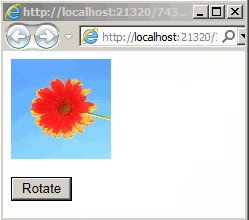
Screenshot