Hi firasataries
Refer below sample code.
Customer Class
Public Class Customer
Private _customerID As String
Public Property CustomerID() As String
Get
Return _customerID
End Get
Set(ByVal value As String)
_customerID = value
End Set
End Property
Private _contactName As String
Public Property ContactName() As String
Get
Return _contactName
End Get
Set(ByVal value As String)
_contactName = value
End Set
End Property
Private _city As String
Public Property City() As String
Get
Return _city
End Get
Set(ByVal value As String)
_city = value
End Set
End Property
Private _country As String
Public Property Country() As String
Get
Return _country
End Get
Set(ByVal value As String)
_country = value
End Set
End Property
End Class
HTML
<div style="width: 500px">
<asp:GridView ID="gvCustomers" runat="server" CssClass="display compact" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="CustomerID" HeaderText="Customer Id" />
<asp:BoundField DataField="ContactName" HeaderText="Name" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="Country" HeaderText="Country" />
</Columns>
</asp:GridView>
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<link href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css" rel="stylesheet"
type="text/css" />
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "Default.aspx/GetCustomers",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
});
function OnSuccess(response) {
$("[id*=gvCustomers]").DataTable({
bLengthChange: true,
lengthMenu: [[5, 10, -1], [5, 10, "All"]],
bFilter: true,
bSort: true,
bPaginate: true,
data: response.d,
columns: [{ 'data': 'CustomerID' },
{ 'data': 'ContactName' },
{ 'data': 'City' },
{ 'data': 'Country'}]
});
};
</script>
Code
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dummy As DataTable = New DataTable()
dummy.Columns.Add("CustomerID")
dummy.Columns.Add("ContactName")
dummy.Columns.Add("City")
dummy.Columns.Add("Country")
dummy.Rows.Add()
gvCustomers.DataSource = dummy
gvCustomers.DataBind()
gvCustomers.UseAccessibleHeader = True
gvCustomers.HeaderRow.TableSection = TableRowSection.TableHeader
End If
End Sub
<WebMethod()>
Public Shared Function GetCustomers() As List(Of Customer)
Dim customers As List(Of Customer) = New List(Of Customer)()
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Using cmd As SqlCommand = New SqlCommand("SELECT CustomerID, ContactName, City, Country FROM Customers", con)
con.Open()
Using sdr As SqlDataReader = cmd.ExecuteReader()
While sdr.Read()
customers.Add(New Customer With {
.CustomerID = sdr("CustomerID").ToString(),
.ContactName = sdr("ContactName").ToString(),
.City = sdr("City").ToString(),
.Country = sdr("Country").ToString()
})
End While
End Using
con.Close()
End Using
End Using
Return customers
End Function
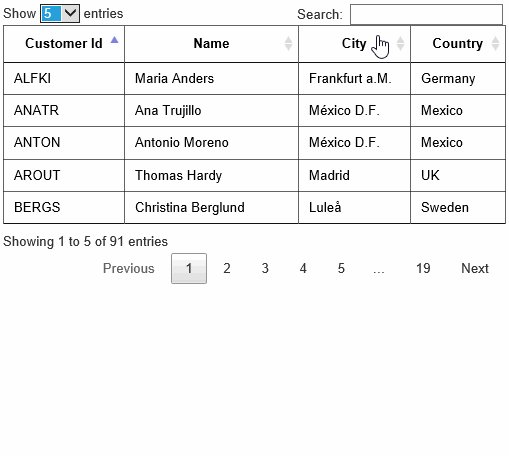
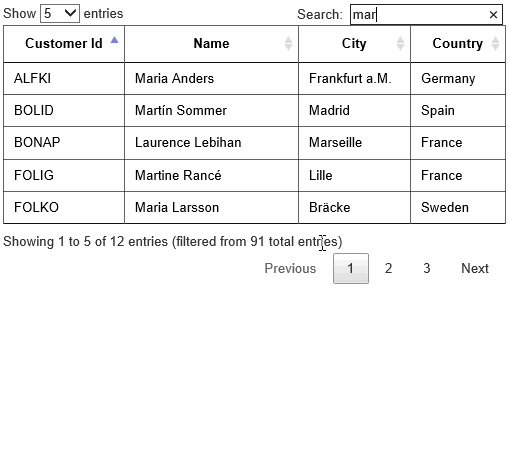
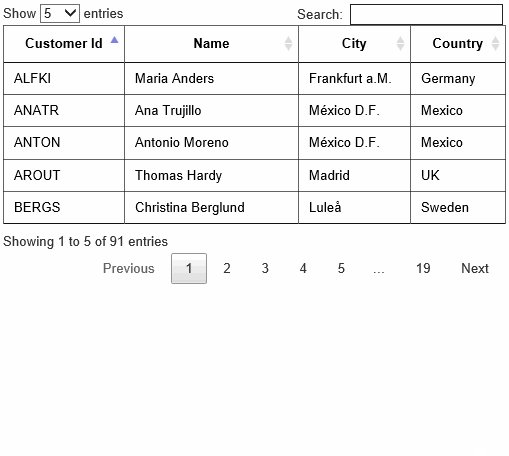
Screenshot