Hi SUJAYS,
Check this example. Now please take its reference and correct your code.
Database
For this example I have used of Northwind database that you can download using the link given below.
Download Northwind Database
HTML
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js"></script>
<script type="text/javascript" src="https://code.angularjs.org/1.3.0/angular.js"></script>
<script type="text/javascript" src="https://rawgithub.com/vivendi/angular-datatables/master/src/angular-datatables.js"></script>
<script type="text/javascript" src="https://rawgithub.com/vivendi/angular-datatables/master/src/angular-datatables.directive.js"></script>
<script type="text/javascript" src="https://rawgithub.com/vivendi/angular-datatables/master/src/angular-datatables.factory.js"></script>
<script type="text/javascript" src="https://rawgithub.com/vivendi/angular-datatables/master/src/angular-datatables.bootstrap.js"></script>
<script type="text/javascript">
var app = angular.module('MyApp', ['datatables'])
app.controller('MyController', function ($scope, $http, $window) {
$http.post("Default.aspx/GetCustomers", { headers: { 'Content-Type': 'application/json'} })
.then(function (response) {
$scope.Customers = JSON.parse(response.data.d);
}, function (response) {
alert(response.responseText);
});
$scope.EditCustomer = function (customer) {
$scope.Id = customer.Id;
$scope.Name = customer.Name;
$scope.Country = customer.Country;
}
});
</script>
<div ng-app="MyApp" ng-controller="MyController">
<div class="card-body">
<div class="table table-bordered">
<table>
<tr>
<td>Id</td>
<td><input type="text" ng-model="Id" readonly="readonly" class="form-control" /></td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" ng-model="Name" class="form-control" /></td>
</tr>
<tr>
<td>Country</td>
<td><input type="text" ng-model="Country" class="form-control" /></td>
</tr>
</table>
<br />
<table id="tblCustomers" datatable="ng" class="table table-bordered">
<thead>
<tr>
<th>Customer Id</th>
<th>Name</th>
<th>Country</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr dt-rows ng-repeat="customer in Customers">
<td>{{customer.Id}}</td>
<td>{{customer.Name}}</td>
<td>{{customer.Country}}</td>
<td>
<button type="button" class="btn btn-default" ng-click="EditCustomer(customer);">
<i class="glyphicon glyphicon-pencil"></i>
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Namespaces
C#
using System.Configuration;
using System.Data.SqlClient;
using System.Web.Script.Serialization;
using System.Web.Services;
VB.Net
Imports System.Configuration
Imports System.Data.SqlClient
Imports System.Web.Script.Serialization
Imports System.Web.Services
Code
C#
[WebMethod]
public static string GetCustomers()
{
List<object> customers = new List<object>();
string sql = "SELECT CustomerID,ContactName,Country FROM Customers";
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlCommand cmd = new SqlCommand(sql))
{
cmd.Connection = conn;
conn.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
customers.Add(new
{
Id = sdr["CustomerID"],
Name = sdr["ContactName"],
Country = sdr["Country"]
});
}
}
conn.Close();
}
return (new JavaScriptSerializer().Serialize(customers));
}
}
VB.Net
<WebMethod()>
Public Shared Function GetCustomers() As String
Dim customers As List(Of Object) = New List(Of Object)()
Dim sql As String = "SELECT CustomerID,ContactName,Country FROM Customers"
Using conn As SqlConnection = New SqlConnection()
conn.ConnectionString = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using cmd As SqlCommand = New SqlCommand(sql)
cmd.Connection = conn
conn.Open()
Using sdr As SqlDataReader = cmd.ExecuteReader()
While sdr.Read()
customers.Add(New With { _
.Id = sdr("CustomerID"),
.Name = sdr("ContactName"),
.Country = sdr("Country")
})
End While
End Using
conn.Close()
End Using
Return (New JavaScriptSerializer().Serialize(customers))
End Using
End Function
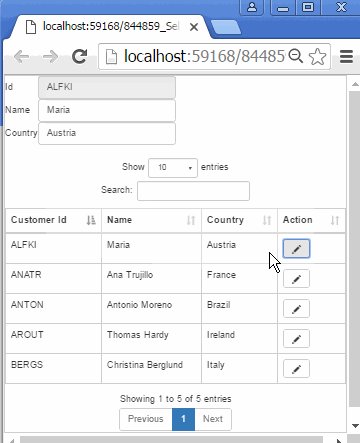
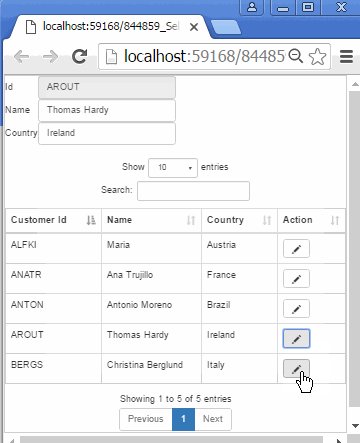
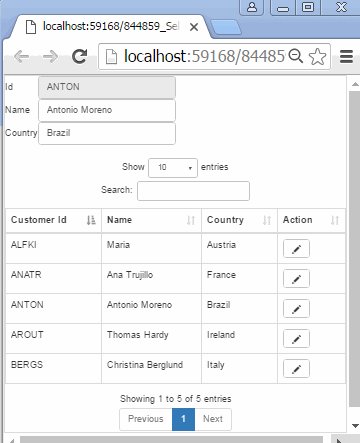
Screenshot