Hi sat,
Check this example. Now please take its reference and correct your code.
Database
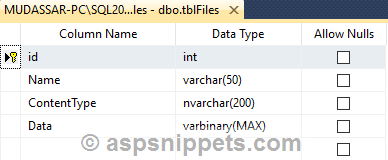
For this example I have used table named tblFiles whose schema is defined as follows.

You can download the database table SQL by clicking the download link below.
Download SQL file
For more details refer below article.
HTML
<asp:GridView ID="gvImages" runat="server" AutoGenerateColumns="false" OnRowDataBound="OnRowDataBound">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" />
<asp:BoundField DataField="Name" HeaderText="Image Name" />
<asp:TemplateField HeaderText="Preview Image">
<ItemTemplate>
<asp:ImageButton ID="ImageButton1" runat="server" Width="100px" Height="100px" Style="cursor: pointer"
OnClientClick="return LoadDiv(this.src);" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div id="divBackground" class="modal">
</div>
<div id="divImage">
<table style="height: 100%; width: 100%">
<tr>
<td valign="middle" align="center">
<img id="imgLoader" alt="" src="Images/loader.gif" />
<img id="imgFull" alt="" src="" style="display: none; height: 500px; width: 590px" />
</td>
</tr>
<tr>
<td align="center" valign="bottom">
<input id="btnClose" type="button" value="close" onclick="HideDiv()" />
</td>
</tr>
</table>
</div>
<script type="text/javascript">
function LoadDiv(url) {
var img = new Image();
var bcgDiv = document.getElementById("divBackground");
var imgDiv = document.getElementById("divImage");
var imgFull = document.getElementById("imgFull");
var imgLoader = document.getElementById("imgLoader");
imgLoader.style.display = "block";
img.onload = function () {
imgFull.src = img.src;
imgFull.style.display = "block";
imgLoader.style.display = "none";
};
img.src = url;
var width = document.body.clientWidth;
if (document.body.clientHeight > document.body.scrollHeight) {
bcgDiv.style.height = document.body.clientHeight + "px";
}
else {
bcgDiv.style.height = document.body.scrollHeight + "px";
}
imgDiv.style.left = (width - 650) / 2 + "px";
imgDiv.style.top = "20px";
bcgDiv.style.width = "100%";
bcgDiv.style.display = "block";
imgDiv.style.display = "block";
return false;
}
function HideDiv() {
var bcgDiv = document.getElementById("divBackground");
var imgDiv = document.getElementById("divImage");
var imgFull = document.getElementById("imgFull");
if (bcgDiv != null) {
bcgDiv.style.display = "none";
imgDiv.style.display = "none";
imgFull.style.display = "none";
}
}
</script>
Namespaces
C#
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
VB.Net
Imports System.Configuration
Imports System.Data
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection conn = new SqlConnection(constr))
{
using (SqlDataAdapter sda = new SqlDataAdapter("SELECT TOP 2 * FROM tblFiles", conn))
{
DataTable dt = new DataTable();
sda.Fill(dt);
gvImages.DataSource = dt;
gvImages.DataBind();
}
}
}
}
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataRowView dr = (DataRowView)e.Row.DataItem;
string imageUrl = "data:image/jpg;base64," + Convert.ToBase64String((byte[])dr["Data"]);
(e.Row.FindControl("ImageButton1") as ImageButton).ImageUrl = imageUrl;
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using conn As SqlConnection = New SqlConnection(constr)
Using sda As SqlDataAdapter = New SqlDataAdapter("SELECT TOP 2 * FROM tblFiles", conn)
Dim dt As DataTable = New DataTable()
sda.Fill(dt)
gvImages.DataSource = dt
gvImages.DataBind()
End Using
End Using
End If
End Sub
Protected Sub OnRowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim dr As DataRowView = CType(e.Row.DataItem, DataRowView)
Dim imageUrl As String = "data:image/jpg;base64," & Convert.ToBase64String(CType(dr("Data"), Byte()))
TryCast(e.Row.FindControl("ImageButton1"), ImageButton).ImageUrl = imageUrl
End If
End Sub
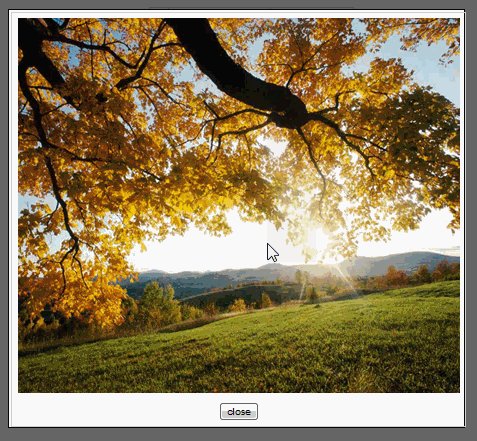
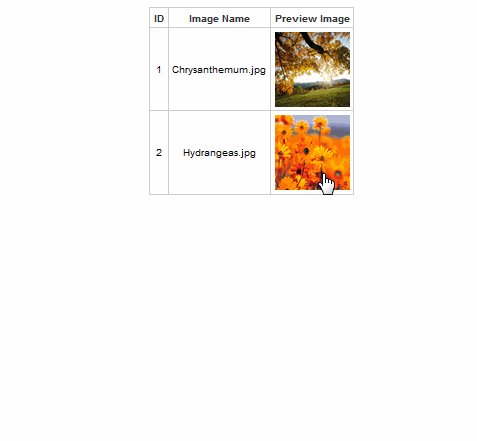
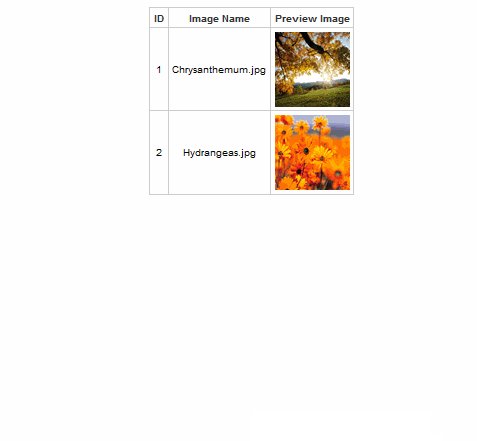
Screenshot