Hi alya14,
Check this example. Now please take its reference and correct your code.
Enum
public enum Headers
{
Mango,
Apple,
Banana,
Orange,
Pinaple,
Grapes,
Guava,
Mulberry
}
Controller
public class HomeController : Controller
{
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
View
<html>
<head>
<title>Index</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btnGet').on('click', function () {
var header = $('#mainmdl table tr:has(th)');
var row = $('#mainmdl table tr:has(td)');
var message = '';
$.each($(row).find('td'), function (i, item) {
if ($(this).find('input[type=checkbox]:checked').length > 0) {
message += 'CheckBox Value : ' + $(this).find('input[type=checkbox]').val()
+ '\n\rHeader Text : ' + $(header).find('th').eq(i).html().trim() + '\n\r\n\r';
}
});
alert(message);
});
});
</script>
</head>
<body>
<div class="table-responsive" id="mainmdl">
<table class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<%foreach (var item in Enum.GetValues(typeof(_Checked_CheckBox_Value_MVC.Headers))) {%>
<th class="text-left"><%=item %></th>
<% } %>
</tr>
</thead>
<tbody>
<tr>
<td class="text-center"><input type="checkbox" value="1" /></td>
<td class="text-center"><input type="checkbox" value="2" /></td>
<td class="text-center"><input type="checkbox" value="3" /></td>
<td class="text-center"><input type="checkbox" value="4" /></td>
<td class="text-center"><input type="checkbox" value="5" /></td>
<td class="text-center"><input type="checkbox" value="6" /></td>
<td class="text-center"><input type="checkbox" value="7" /></td>
<td class="text-center"><input type="checkbox" value="8" /></td>
</tr>
</tbody>
</table>
<br />
<input type="button" id="btnGet" value="Get Checked" />
</div>
</body>
</html>
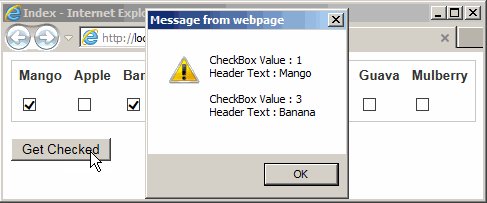
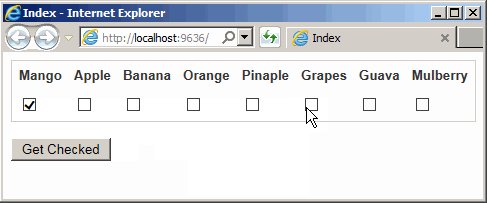
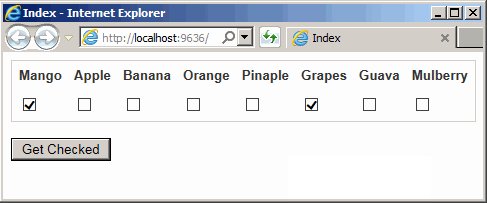
Screenshot