Hi wkm1925,
Check this example. Now please take its reference and correct your code.
Database
I have made use of the following table Customers with the schema as follows.

I have already inserted few records in the table.

You can download the database table SQL by clicking the download link below.
Download SQL file
Stored Procedure
CREATE PROCEDURE [dbo].[Insert_Customer]
@Name VARCHAR(100) = NULL
,@Country VARCHAR(100) = NULL
,@CustomerId INT OUTPUT
AS
BEGIN
SET NOCOUNT ON;
INSERT INTO Customers(Name, Country)
VALUES (@Name, @Country)
SET @CustomerId = SCOPE_IDENTITY()
SELECT @CustomerId
END
Namespaces
using System.Data;
using System.Data.SqlClient;
using System.Web.Http;
using System.Linq;
WebAPI Controller
public class AjaxAPIController : ApiController
{
[Route("api/AjaxAPI/InsertCustomer")]
[HttpPost]
public Customer InsertCustomer(Customer _customer)
{
int id;
using (CustomersEntities entities = new CustomersEntities())
{
string procedureName = "Insert_Customer @Name, @Country, @CustomerId OUT";
SqlParameter sqlParameter1 = new SqlParameter("@Name", _customer.Name);
SqlParameter sqlParameter2 = new SqlParameter("@Country", _customer.Country);
var sqlParameterOut1 = new SqlParameter
{
ParameterName = "@CustomerId",
DbType = DbType.Int32,
Direction = ParameterDirection.Output
};
var fruit = entities.Database.ExecuteSqlCommand(procedureName, sqlParameter1, sqlParameter2, sqlParameterOut1);
id = Convert.ToInt32(sqlParameterOut1.Value);
_customer.CustomerId = id;
}
return _customer;
}
[Route("api/AjaxAPI/UpdateCustomer")]
[HttpPost]
public bool UpdateCustomer(Customer _customer)
{
using (CustomersEntities entities = new CustomersEntities())
{
Customer updatedCustomer = (from c in entities.Customers
where c.CustomerId == _customer.CustomerId
select c).FirstOrDefault();
updatedCustomer.Name = _customer.Name;
updatedCustomer.Country = _customer.Country;
entities.SaveChanges();
}
return true;
}
[Route("api/AjaxAPI/DeleteCustomer")]
[HttpPost]
public void DeleteCustomer(Customer _customer)
{
using (CustomersEntities entities = new CustomersEntities())
{
Customer customer = (from c in entities.Customers
where c.CustomerId == _customer.CustomerId
select c).FirstOrDefault();
entities.Customers.Remove(customer);
entities.SaveChanges();
}
}
}
Home Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
CustomersEntities entities = new CustomersEntities();
List<Customer> customers = entities.Customers.ToList();
if (customers.Count == 0)
{
customers.Add(new Customer());
}
return View(customers);
}
}
View
@model IEnumerable<jQuery_AJAX_WebAPI_CRUD_MVC.Customer>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table id="tblCustomers" class="table" cellpadding="0" cellspacing="0">
<tr>
<th style="width:100px">Customer Id</th>
<th style="width:150px">Name</th>
<th style="width:150px">Country</th>
<th style="width:150px"></th>
</tr>
@foreach (Customer customer in Model)
{
<tr>
<td class="CustomerId">
<span>@customer.CustomerId</span>
</td>
<td class="Name">
<span>@customer.Name</span>
<input type="text" value="@customer.Name" style="display:none" />
</td>
<td class="Country">
<span>@customer.Country</span>
<input type="text" value="@customer.Country" style="display:none" />
</td>
<td>
<a class="Edit" href="javascript:;">Edit</a>
<a class="Update" href="javascript:;" style="display:none">Update</a>
<a class="Cancel" href="javascript:;" style="display:none">Cancel</a>
<a class="Delete" href="javascript:;">Delete</a>
</td>
</tr>
}
</table>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 150px">
Name<br />
<input type="text" id="txtName" style="width:140px" />
</td>
<td style="width: 150px">
Country:<br />
<input type="text" id="txtCountry" style="width:140px" />
</td>
<td style="width: 200px">
<br />
<input type="button" id="btnAdd" value="Add" />
</td>
</tr>
</table>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/json2/20110223/json2.js"></script>
<script type="text/javascript">
$(function () {
//Remove the dummy row if data present.
if ($("#tblCustomers tr").length > 2) {
$("#tblCustomers tr:eq(1)").remove();
} else {
var row = $("#tblCustomers tr:last-child");
row.find(".Edit").hide();
row.find(".Delete").hide();
row.find("span").html(' ');
}
});
function AppendRow(row, customerId, name, country) {
//Bind CustomerId.
$(".CustomerId", row).find("span").html(customerId);
//Bind Name.
$(".Name", row).find("span").html(name);
$(".Name", row).find("input").val(name);
//Bind Country.
$(".Country", row).find("span").html(country);
$(".Country", row).find("input").val(country);
row.find(".Edit").show();
row.find(".Delete").show();
$("#tblCustomers").append(row);
};
//Add event handler.
$("body").on("click", "#btnAdd", function () {
var txtName = $("#txtName");
var txtCountry = $("#txtCountry");
var _customer = {};
_customer.Name = txtName.val();
_customer.Country = txtCountry.val();
$.ajax({
type: "POST",
url: "/api/AjaxAPI/InsertCustomer",
data: JSON.stringify(_customer),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
var row = $("#tblCustomers tr:last-child");
if ($("#tblCustomers tr:last-child span").eq(0).html() != " ") {
row = row.clone();
}
AppendRow(row, r.CustomerId, r.Name, r.Country);
txtName.val("");
txtCountry.val("");
}
});
});
//Edit event handler.
$("body").on("click", "#tblCustomers .Edit", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
$(this).find("input").show();
$(this).find("span").hide();
}
});
row.find(".Update").show();
row.find(".Cancel").show();
row.find(".Delete").hide();
$(this).hide();
});
//Update event handler.
$("body").on("click", "#tblCustomers .Update", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
span.html(input.val());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Cancel").hide();
$(this).hide();
var _customer = {};
_customer.CustomerId = row.find(".CustomerId").find("span").html();
_customer.Name = row.find(".Name").find("span").html();
_customer.Country = row.find(".Country").find("span").html();
$.ajax({
type: "POST",
url: "/api/AjaxAPI/UpdateCustomer",
data: JSON.stringify(_customer),
contentType: "application/json; charset=utf-8",
dataType: "json"
});
});
//Cancel event handler.
$("body").on("click", "#tblCustomers .Cancel", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
input.val(span.html());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Update").hide();
$(this).hide();
});
//Delete event handler.
$("body").on("click", "#tblCustomers .Delete", function () {
if (confirm("Do you want to delete this row?")) {
var row = $(this).closest("tr");
var _customer = {};
_customer.CustomerId = row.find("span").html();
$.ajax({
type: "POST",
url: "/api/AjaxAPI/DeleteCustomer",
data: JSON.stringify(_customer),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
if ($("#tblCustomers tr").length > 2) {
row.remove();
} else {
row.find(".Edit").hide();
row.find(".Delete").hide();
row.find("span").html(' ');
}
}
});
}
});
</script>
</body>
</html>
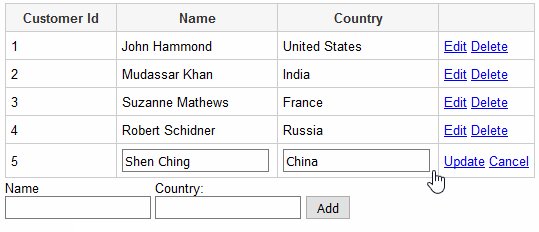
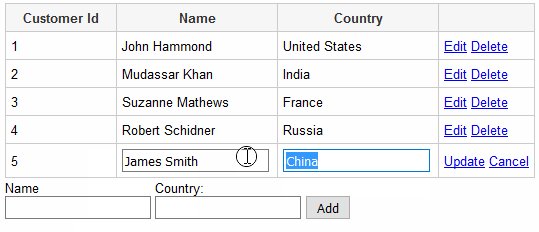
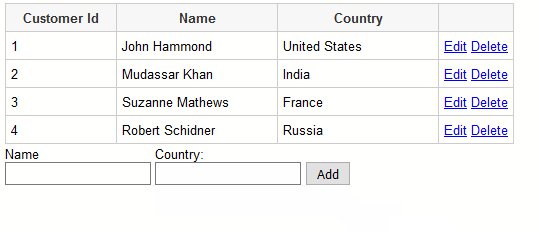
Screenshot