Hi Adnaan,
On RadioButton click event, check if Yes is selected, then set the disabled attribute to false else set to true.
Refer below example.
HTML
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
</style>
</head>
<body>
<span>Do you have Passport?</span>
<input id="rbYes" type="radio" name="confirm" value="Yes" onclick="EnableDisableTextBox()" />Yes
<input id="rbNo" type="radio" name="confirm" value="No" onclick="EnableDisableTextBox()" />No
<hr />
<input id="txtPassportNumber" type="text" disabled="disabled" />
<script type="text/javascript">
function EnableDisableTextBox() {
document.getElementById("txtPassportNumber").disabled = !document.getElementById("rbYes").checked
}
</script>
</body>
</html>
Demo
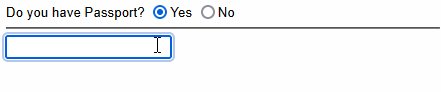
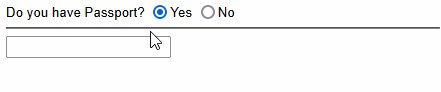
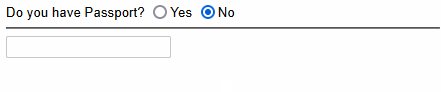
Screenshot

Downloads
Download Sample