Hi nauna,
Instead of creating PartialView use Layout page and add the menu in Layout page itself.
Refer below example.
Database
CREATE TABLE [Menus_MVC]
(
[MenuId] [int] IDENTITY(1,1) NOT NULL PRIMARY KEY,
[ParentMenuId] [int] NULL,
[Title] [varchar](50) NULL,
[Controller] [varchar](50) NULL,
[Action] [varchar](50) NULL
)
GO
INSERT [dbo].[Menus_MVC] VALUES (0, 'Home', 'Home', 'Index')
INSERT [dbo].[Menus_MVC] VALUES (0, 'Services', 'Home', 'javascript:;')
INSERT [dbo].[Menus_MVC] VALUES (2, 'Consulting', 'Home', 'Consulting')
INSERT [dbo].[Menus_MVC] VALUES (2, 'Outsourcing', 'Home', 'Outsourcing')
INSERT [dbo].[Menus_MVC] VALUES (0, 'About', 'Home', 'About')
INSERT [dbo].[Menus_MVC] VALUES (0, 'Contact', 'Home', 'Contact')
Model
public class MenuModel
{
public int MenuId { get; set; }
public int? ParentMenuId { get; set; }
public string Title { get; set; }
public string Controller { get; set; }
public string Action { get; set; }
}
Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult GetMenuData()
{
MenuEntities entities = new MenuEntities();
var result = (from m in entities.Menus_MVC
select new MenuModel
{
MenuId = m.MenuId,
ParentMenuId = m.ParentMenuId,
Title = m.Title,
Action = m.Action,
Controller = m.Controller
}).ToList();
return View("Menu", result);
}
public ActionResult Consulting()
{
return View();
}
public ActionResult Outsourcing()
{
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult Contact()
{
return View();
}
}
Layout
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css'
media="screen" />
<script type="text/javascript" src='https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.3.min.js'></script>
<script type="text/javascript" src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js'></script>
</head>
<body>
@Html.Action("GetMenuData", "Home")
<hr />
<div>
@RenderBody()
</div>
</body>
</html>
View
Index
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
Menu
@model IEnumerable<Layout_Menu_MVC.Models.MenuModel>
<div class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ASPSnippets</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<div id="Menu1">
<ul class="nav navbar-nav">
@foreach (var item in Model.Where(s => s.ParentMenuId == 0).GroupBy(Obj => new { Obj.MenuId }).Distinct().ToList())
{
var data = Model.Where(s => s.ParentMenuId == item.FirstOrDefault().MenuId).ToList();
if (data.Count == 0)
{
<li><a href="@item.FirstOrDefault().Action">@item.FirstOrDefault().Title</a></li>
}
else
{
<li>
<a class="popout" href="#">@item.FirstOrDefault().Title</a>
<ul class="level2 dropdown-menu">
@foreach (var firstItem in (Model.Where(s => s.ParentMenuId == item.FirstOrDefault().MenuId).ToList()))
{
<li><a class="" href="@firstItem.Action">@firstItem.Title</a></li>
}
</ul>
</li>
}
}
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
//Remove the style attributes.
$(".navbar-nav li, .navbar-nav a, .navbar-nav ul").removeAttr('style');
//Apply the Bootstrap class to the Submenu.
$(".dropdown-menu").closest("li").removeClass().addClass("dropdown-toggle");
//Apply the Bootstrap properties to the Submenu.
$(".dropdown-toggle").find("a").eq(0).attr("data-toggle", "dropdown").attr("aria-haspopup", "true").attr("aria-expanded", "false").append("<span class='caret'></span>");
//Apply the Bootstrap "active" class to the selected Menu item.
$("a.selected").closest("li").addClass("active");
$("a.selected").closest(".dropdown-toggle").addClass("active");
});
</script>
Consulting
@{
ViewBag.Title = "Consulting";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Consulting</h2>
Outsourcing
@{
ViewBag.Title = "Outsourcing";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Outsourcing</h2>
Contact
@{
ViewBag.Title = "Contact";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Contact</h2>
About
@{
ViewBag.Title = "About";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>About</h2>
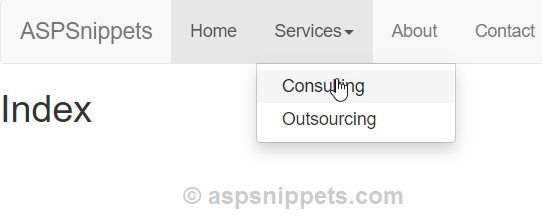
Screenshot