Hi nauna,
Please refer below sample.
HTML
<div>
<asp:Image ID="Image1" ImageUrl="~/Files/Desert.jpg" runat="server" Height="100px"
Width="100px" />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="Rotate" OnClick="Rotate" />
</div>
Namespaces
C#
using System.IO;
using System.Drawing;
VB.Net
Imports System.Drawing
Code
C#
protected void Rotate(object sender, EventArgs e)
{
string extension = Path.GetExtension(Image1.ImageUrl);
string filename = Path.GetFileNameWithoutExtension(Image1.ImageUrl);
string path = Server.MapPath(Image1.ImageUrl);
string newpath = Server.MapPath(filename + "01" + extension);
System.Drawing.Image img = System.Drawing.Image.FromFile(path);
img.Save(newpath);
img.RotateFlip(RotateFlipType.Rotate90FlipNone);
img.Save(path);
img.Dispose();
Response.Redirect(Request.Url.AbsolutePath);
}
VB.Net
Protected Sub Rotate(ByVal sender As Object, ByVal e As EventArgs)
Dim extension As String = System.IO.Path.GetExtension(Image1.ImageUrl)
Dim filename As String = System.IO.Path.GetFileNameWithoutExtension(Image1.ImageUrl)
Dim path As String = Server.MapPath(Image1.ImageUrl)
Dim newpath As String = Server.MapPath(filename & "01" & extension)
Dim img As System.Drawing.Image = System.Drawing.Image.FromFile(path)
img.Save(newpath)
img.RotateFlip(RotateFlipType.Rotate90FlipNone)
img.Save(path)
img.Dispose()
Response.Redirect(Request.Url.AbsolutePath)
End Sub
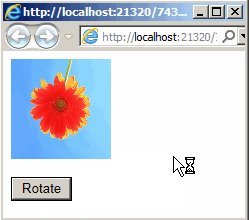
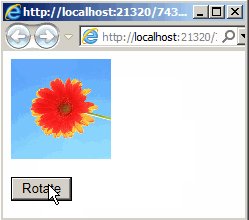
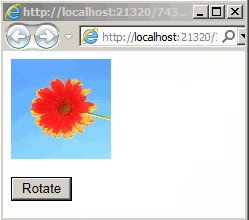
Screenshot