Hi makenzi.exc,
On DropDown change, use the find method to get the selected option.
After that use the text and val method to retrieve the value.
Refer below example.
HTML
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
</style>
</head>
<body>
Select Fruit:
<select id="ddlFruits" name="Fruit">
<option value="">Select</option>
<option value="1">Apple</option>
<option value="2">Mango</option>
<option value="3">Orange</option>
</select>
<hr />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#ddlFruits").change(function () {
// Referencing Selected Option.
var selectedOption = $(this).find("option:selected");
// Referencing Selected Text.
var selectedText = selectedOption.text();
// Referencing Selected Value.
var selectedValue = selectedOption.val();
alert("Selected\nText: " + selectedText + "\nValue: " + selectedValue);
});
});
</script>
</body>
</html>
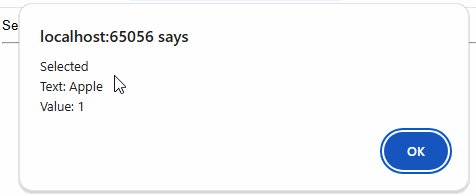
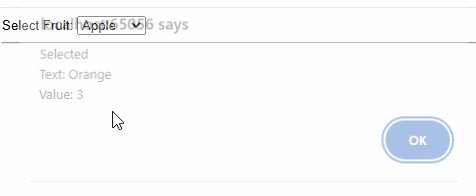
Demo
Screenshot

Downloads
Download Sample