Hi rbasappadhang...,
Check this example. Now please take its reference and correct your code.
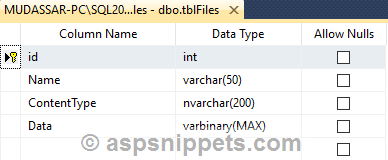
Database
I have made use of the following table tblFiles with the schema as follows.

I have inserted few records in the table. You can refer below article for insert binary data.
You can download the database table SQL by clicking the download link below.
Download SQL file
HTML
<div align="center">
<asp:GridView runat="server" ID="gvFiles" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:TemplateField HeaderText="View">
<ItemTemplate>
<asp:LinkButton ID="lnkView" runat="server">View Detail</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div id="dialog" style="display: none" align="center">
<table>
<tr>
<td>
<asp:Label ID="lblName" runat="server" Font-Bold="true" /></td>
</tr>
<tr>
<td>
<asp:Image ID="imgCategory" runat="server" /></td>
</tr>
</table>
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/smoothness/jquery-ui.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function () {
$('[id*=lnkView]').on('click', function () {
$('#MyPopup').find('[id*=lblName]').html('');
$('#MyPopup').find('[id*=imgCategory]').attr('src', '');
var id = $(this).closest('tr').find('td').eq(0).html();
$.ajax({
type: "POST",
url: "Default.aspx/GetDetails",
data: '{id: ' + id + ' }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
$('#dialog').find('[id*=lblName]').html(response.d[1]);
$('#dialog').find('[id*=imgCategory]').attr('src', response.d[0]);
ShowPopup();
},
error: function (response) {
alert(response.responseText);
}
});
return false;
});
});
function ShowPopup() {
$("#dialog").dialog({
title: "GridView",
width: 250,
height: 300,
buttons: {
Ok: function () {
$(this).dialog('close');
}
},
modal: true
});
}
</script>
</div>
Namespaces
C#
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Web.Services;
VB.Net
Imports System.Configuration
Imports System.Data
Imports System.Data.SqlClient
Imports System.Web.Services
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT Id, Name,Data FROM tblFiles", con))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
gvFiles.DataSource = dt;
gvFiles.DataBind();
}
}
}
}
}
}
[WebMethod]
public static object[] GetDetails(int id)
{
object[] details = null;
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT Name,Data FROM tblFiles WHERE Id = @Id", con))
{
cmd.Parameters.AddWithValue("@Id", id);
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
if (sdr.Read())
{
byte[] bytes = (byte[])sdr["Data"];
string base64String = Convert.ToBase64String(bytes, 0, bytes.Length);
string imageUrl = "data:image/png;base64," + base64String;
string name = sdr["Name"].ToString();
details = new object[] { imageUrl, name };
}
}
con.Close();
}
}
return details;
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Using cmd As SqlCommand = New SqlCommand("SELECT Id, Name,Data FROM tblFiles", con)
Using sda As SqlDataAdapter = New SqlDataAdapter(cmd)
Using dt As DataTable = New DataTable()
sda.Fill(dt)
gvFiles.DataSource = dt
gvFiles.DataBind()
End Using
End Using
End Using
End Using
End If
End Sub
<WebMethod>
Public Shared Function GetDetails(ByVal id As Integer) As Object()
Dim details As Object() = Nothing
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Using cmd As SqlCommand = New SqlCommand("SELECT Name,Data FROM tblFiles WHERE Id = @Id", con)
cmd.Parameters.AddWithValue("@Id", id)
con.Open()
Using sdr As SqlDataReader = cmd.ExecuteReader()
If sdr.Read() Then
Dim bytes As Byte() = CType(sdr("Data"), Byte())
Dim base64String As String = Convert.ToBase64String(bytes, 0, bytes.Length)
Dim imageUrl As String = "data:image/png;base64," & base64String
Dim name As String = sdr("Name").ToString()
details = New Object() {imageUrl, name}
End If
End Using
con.Close()
End Using
End Using
Return details
End Function
Screenshot
