Hi makenzi.exc,
Use the toLocaleDateString method with month as options object.
Refer below example.
HTML
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
</style>
</head>
<body>
<script type="text/javascript">
function GetMonthName() {
// Today Date object.
var dt = new Date();
// Get Month name using toLocaleDateString.
alert("Month name is " + dt.toLocaleDateString("en-IN", { month: 'long' }));
};
</script>
<input type="button" value="Submit" onclick="GetMonthName()" />
</body>
</html>
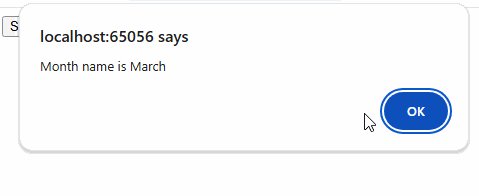
Demo
Screenshot

Downloads
Download Sample