Hi Sowmia,
Check this example. Now please take its reference and correct your code.
Model
public class StudentModel
{
public string Name { get; set; }
public int Age { get; set; }
public string School { get; set; }
public string Class { get; set; }
}
Controller
public class HomeController : Controller
{
// GET: /Home/
public ActionResult Index()
{
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Ram", Value = "Ram" });
items.Add(new SelectListItem { Text = "Hari", Value = "Hari" });
items.Add(new SelectListItem { Text = "Sam", Value = "Sam" });
ViewData["Namelist"] = items;
return View(GetStudentDetails());
}
public JsonResult GetDetails(string name)
{
return Json(GetStudentDetails().Where(x => x.Name == name), JsonRequestBehavior.AllowGet);
}
private List<StudentModel> GetStudentDetails()
{
List<StudentModel> students = new List<StudentModel>();
students.Add(new StudentModel { Name = "Ram", Age = 20, School = "School 1", Class = "Class 1" });
students.Add(new StudentModel { Name = "Hari", Age = 22, School = "School 2", Class = "Class 2" });
students.Add(new StudentModel { Name = "Sam", Age = 29, School = "School 3", Class = "Class 3" });
return students;
}
}
View
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<IEnumerable<_148816_HtmlTable_DropDown_Selection.Models.StudentModel>>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Index</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('[id*=ddlNames]').on('change', function () {
var selectedName = $(this).find("option:selected").val();
var index = $(this).closest('tr').index();
$.ajax({
type: "POST",
url: "/Home/GetDetails",
data: "name=" + selectedName,
success: function (data) {
if (data.length > 0) {
var tr = $('[id*=TBLSCHOOL] tr:has(td)').eq(index);
$(tr).find('td').eq(1).html(data[0].Age);
$(tr).find('td').eq(2).html(data[0].School);
$(tr).find('td').eq(3).html(data[0].Class);
}
}
});
});
});
</script>
</head>
<body>
<table class="table" id="TBLSCHOOL">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>School</th>
<th>Class</th>
</tr>
</thead>
<tbody>
<% foreach (var item in Model)
{ %>
<tr>
<td>
<%: Html.DropDownList("Names", new SelectList((IEnumerable)ViewData["Namelist"],"Text","Value"), "Select Name", new { @id = "ddlNames" })%>
</td>
<td></td>
<td></td>
<td></td>
</tr>
<% } %>
</tbody>
</table>
</body>
</html>
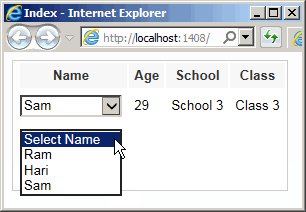
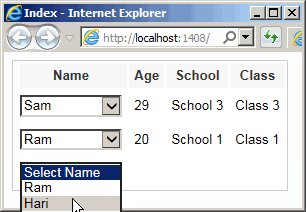
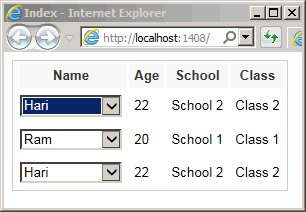
Screenshot